こんにちは!今回はコムデで制作を担当したバーチャルタレント・Kizuna AI(キズナアイ)さんの音声合成ソフトウェアのLP(Landing Page)について、担当者のメンバーに制作秘話を語っていただきましたのでご紹介します!普段はなかなか見ることのできないコムデの制作の裏側。彼女たちの制作に対する想いに迫ります!
▽▼こんな方に読んでいただきたいです!▼▽
・Web業界に興味のある方
・経験者で裁量の大きい仕事をしたいと考えている方、スキルアップしたい方
・未経験だがWeb業界に興味があり、自己学習中の方
▽▼制作スタッフの紹介▼▽
グエン・ビック・ノック : デレクター
2021年8月入社。ディレクターとして案件をこなす傍ら、フィリピン支社のメンバーとのやりとりも担当し東京との架け橋に。色んな短期間の趣味があるが、最近はインテリアの動画を見ることが趣味。
石井菜々美 : デザイナー
2021年7月入社。前職は営業と今とは全く違う業種だったが、アルバイトからコムデに入社し正社員に。趣味はヨガ。コロナ禍であまりヨガに行けていないので、蕎麦ダイエットに挑戦したい。
近藤音々 : エンジニア
2021年9月入社。フロントエンドを担当するエンジニア。前職は全く違う業界、独学でWEB制作を学びコムデに。趣味は読書。ひとり暮らしを始めた最近は料理にもハマっている。
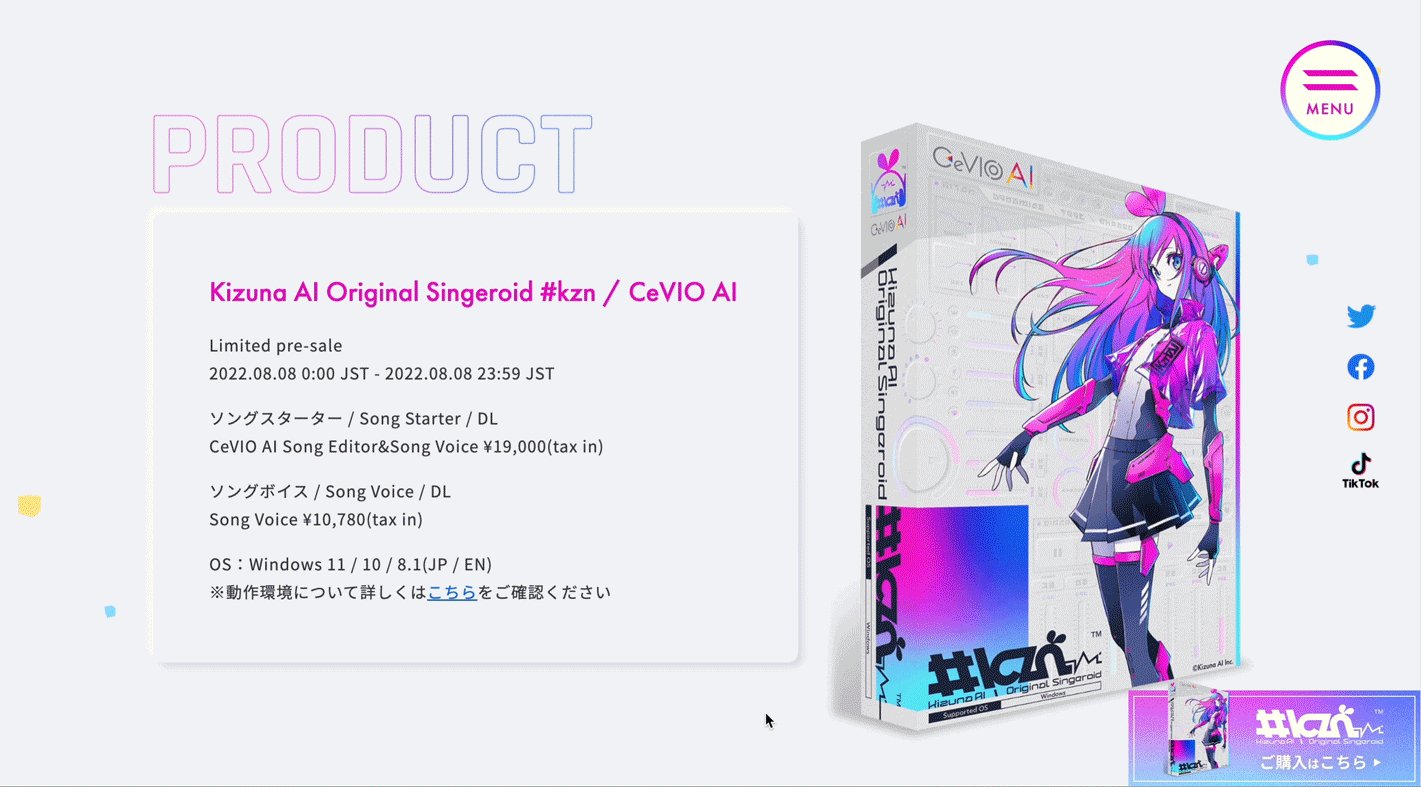
▽実際のページはこちらから▽
Q.まず初めに今回の案件に携わるきっかけは何だったのでしょうか?また担当することになった時どんなことを思いましたか?
▷ノック:
この案件は私たちが入社する前から深嶋社長と繋がりのあった企業様からの案件だったので、最初は社長宛に連絡が来てそこから私の方に引き継がれました。
実際にクライアントの方とやり取りしていく中で、予算を聞いた時に「コムデはいつもリーズナブルながらも、クオリティの高い制作をしてくれるのでそこはお任せする。」と仰ってくださり、信頼していただいているのを感じたのでその期待に答えたいという気持ちが大きかったですね。
また、「キズナアイ」って私はなんとなく聞いたことがあるくらいだったけど、調べてみたらものすごく人気のあるキャラクターだったことを知り、より慎重にやろうと思いました!
▷石井:
私は最初にお話を頂いた時、社内で自分が入る案件を選べる状況だったのですが、この案件と他のキャンペーンサイト、どちらか一つを選ばなければいけませんでした。納期が短いのはキズナアイの方だったのですが、普段私はキャンペーンサイトを制作することが多くこういうLPサイトは作ったことがなかったんです。何より#KZNちゃんを見た瞬間カワイイ!と思ったからやることに決めました(笑)!
▷近藤:
この頃は私のタスクが空いていたのと、あとは私がほんの少し構築するのが早いので(笑)アサインされました。流石にキズナアイは自分も知っていたし、以前先輩のエンジニアの方がやっていて私に引き継がれた案件でもあったので少し緊張しましたね。
Q.では実際の制作の流れはどんな感じで進んでいったのでしょうか?
▷ノック:
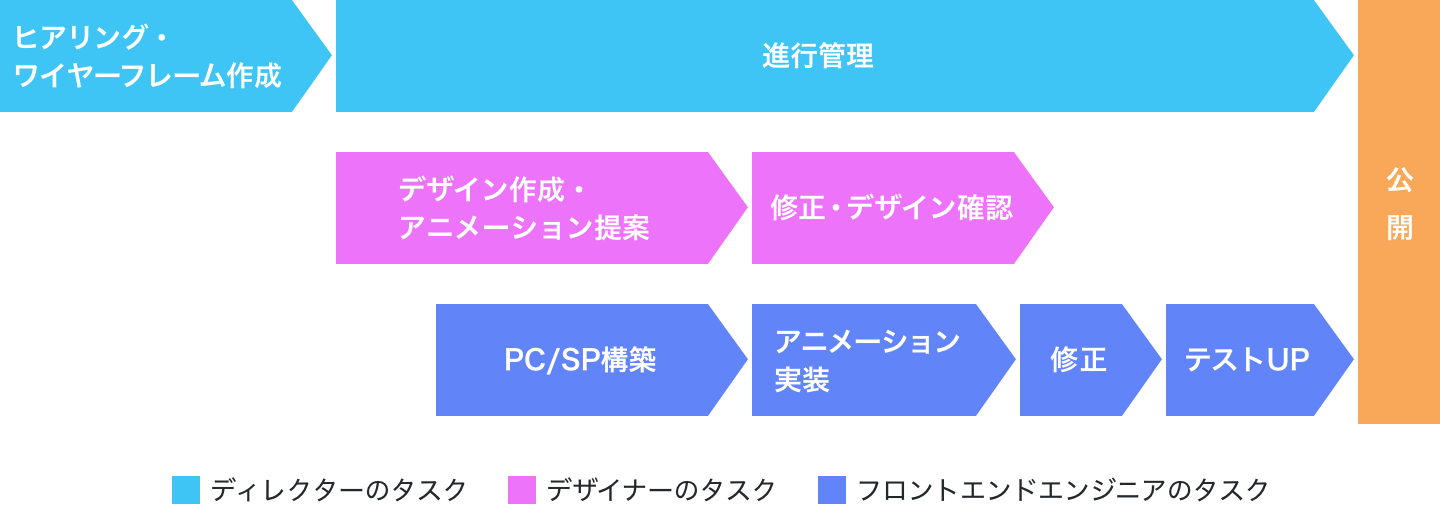
制作の流れ自体は他の案件と変わらず、まず私の方から企業様に打ち合わせでヒアリングをしてそこからスケジュールを決める、そしてエンジニア・デザイナーと情報共有する、といった流れです。
実際に制作する時はまず打ち合わせでヒアリングした要望を基に「ワイヤーフレーム」というWebサイトのレイアウトを定める設計図を作って、クライアントの確認が取れ次第デザインに反映します。
デザインもPC用サイトとSP(スマートフォン)用サイトがあり、通常はPCを完成させてからSPに臨みますが今回は納期までのスケジュールが少々タイトだったので、PCのデザインができた瞬間から構築に入りました。
![]()
Q.スケジュールがタイトだったということですが、そんな中で皆さんはどんな風に連携されていたのでしょうか?
▷ノック:
制作陣がみんな東京にいたので、直接話すことが出来たので連携はスムーズにできました。なので私はクライアントとやり取りをしながら、それをみんなにいち早く共有して進行管理をしていくということを徹底しました。
今回は商品の販売に合わせて公開するLPなので納期の最終期限が決まっていたのですが、クライアント側からはアニメーションや問い合わせフォームを追加したいという希望もありました。
そうなると内容を削るしか無くなってしまうので、必要要素と追加要素をしっかり決めてスケジュールを組んでいきました。こうした細かい調整やクライアントとの交渉は私が中心となってみんなと相談しながら決めていきましたね。
▷石井:
私はまずノックさんが出してくれた仕様書類を解読するところから始めました。
さてどこから手をつけようかな、という感じだったので(笑)、最初は自分の中で依頼を噛み砕いて疑問点を洗い出していったんです。
例えば「テイストが“サイバーパンク”という依頼だったけど、今回の#KZNのテイストはサイバーパンクじゃないよね」とか、「暗闇の中のネオンじゃなくて明るい感じのもっとバーチャル感ある感じなんじゃないの?」っていう疑問点をクライアントにヒアリングしました。
デザイン作業において一番大事なことは、クライアントが思い描いているテイストと私が想像しているものを一致させることだと思うので、そこは丁寧に取り組みましたね!
そこからレイアウトを組んで、同じようなVチューバー、アニメ系のサイト、グラデーションを使っているサイトを参考として見ながら、#KZNの世界観を壊さないようにデザインするにはどうしたらいいかを考えました。今回は「無期限活動休止(スリープ)期間に入ったキズナアイの声から生まれた歌唱特化型AI “#kzn(キズナ)”」ということで、普段の「キズナアイ」とはちょっと違う部分もあったんです。ただ単にキズナアイっぽく作るだけじゃだめなので慎重に作業しました。
▷近藤:
私はタイトなスケジュールだからこそ「デザインを絶対に何日の何時までにください!」っていうのを当初からエンジニアのリーダーがディレクターに伝えてくれていました。というのもエンジニアってスケジュールに遅れが出ると一番最後にしわ寄せが来るんです。
デザインが遅れたり、何か変更があったりすると制作の順序的にどうしても調整が必要になってしまうので、そこのスケジュールはきっちりしてもらいました。
でも今回はデザインが社内だったので、石井さんと「今こういう感じで進めてるよ」っていうコミュニケーションを密にして作ることができてとてもスムーズでした!
▷石井:
2人でぴったりくっついてやってたよね(笑)!常に音々ちゃんの隣の席でやってました(笑)。
▷ノック:
やっぱり直接的なコミュニケーションを常に取りながら制作できたのはスピードにも貢献するし楽しかったですよね!
Q.制作をする中で大変だったことはありますか?
▷ノック:
納期が短いのは最初からわかっていましたが、その中でどのようにクライアントのやりたいイメージと近づきながら納期を守れるのかを考えながら進めることや、ヒアリングした要望の社内への共有と交渉が大変でしたね。
タイトだからこそ「このデザインはこういう仕様だけど、それってエンジニアにとってはどのくらい時間かかりますか?」など細かいところまで共有することで案件がスムーズに進んだ印象があります。
あとはいつも石井さんが素敵なデザインを提出してくれて、クライアントが一発で満足してくれたので難所であるデザインについての修正が少なかったのも要因の一つじゃないかな。クライアントの希望をいち早く汲み取ってくれたからスムーズでした!近藤さんも構築がとっても早いので、私的にはみんなにすごく助けられた印象です!
▷石井:
ありがとうございます〜!
私が難しかったのはアニメーションですね。前から苦手意識があったのですが、今回は存分に使用していくということでやりたいアニメーションの参考を持ってきて、音々ちゃんに「これ出来る?これは?」とずっと聞いていました(笑)。
デザインを音々ちゃんがその場で実践的に動かしてくれて、私が「違う!もっとゆっくり動かしてみて!」とか色々言いながら突き詰めていきました。
人によってもどれが気持ちの良いアニメーションかって違うと思いますし、私もまだまだ勉強中なので色々試行錯誤しながら作りましたね。キズナアイや#KZNのユーチューブの動画からヒントを得ることもありました。
時間もタイトだったので、クライアントの期待を超えるものを毎回提出する気持ちでやりましたね!

▷近藤:
一緒にやったの楽しかったよね(笑)!当初アニメーションは時間があれば、という感じだったのですが途中から私が「なんでもやってやろう!」という気持ちになって、(※)パララックスもすごく要素を増やしたんです。
やっぱり納期が短いので内心焦るところもあったのですが、デザインもカワイイですしやってやろう!と思ってゴテゴテに色んな要素を入れていきました。追い込まれたからこそ発揮できたのかもしれません。
(※)パララックス:立体感や奥行きを演出したり、フェード・回転等の動きを演出する視差効果)
Q.大変な中でも丁寧に一つづつこなすことで素敵なサイトが完成しましたね!反対にやっていて楽しかったところはありますか?
▷ノック:
私はこの案件によってもっとキズナアイちゃんについて知れたことがよかったなと思いますね!キズナアイちゃんがTikTokをやってるって知ってました(笑)?サイトを作る過程で、彼女のやっているSNSを載せる工程がありそこで知ったのですが、見ていくうちに彼女の魅力を再確認しました。こうやって案件を通して何か新しいことを発見できるのは楽しいですね!
▷石井:
TikTokやってるなんて知らなかった(笑)!
私はそもそもデザインがやったことないテイストだったので作っていて楽しかったですね。今回はニューモーフィズム(※)という私がやってみたかった表現方法を使って作ることができましたし、何よりカワイイ感じの案件やアニメーションを多数使用する案件に私が携わった経験がそこまでなかったので、テンションが上がりました(笑)。
見やすさやサイトとしての機能を考えながらも、よーく見るとグラデーションににノイズが入っていたり、キズナアイちゃんのSNS等でよく使用される形を使用していたりと細かいところにもバーチャルのイメージを詰め込んだサイトに仕上げるのが楽しかったです!
![]()
(※)立体的で質感のあるリアルなデザイン「スキューモーフィズム」とシンプルでミニマムな「フラットデザイン」や「マテリアルデザイン」を組み合わせた新しいスタイルのデザイン手法
▷近藤:
実は私はパララックスを手掛けたのが初めてだったんです。通常コムデの制作ではパララックスはオプションになるのですが、今回は使用して制作するということだったので初めて挑戦できたのがよかったなと思いますし、一番楽しかったのはやっぱり石井さんと隣に座って一緒に画面を見ながらああでもないこうでもない言って作れたことですかね(笑)!普段作業自体は個人でやることが多いので、チームで制作しているのをひしひしと感じました。
Q.今回の案件では新しい要素や皆さんが初めて挑戦することも多かったようですが、他の案件との違いなどはありましたか?
▷ノック:
高い知名度もそうですし、直接クライアントとやり取りができたことは他の案件との違いを感じたところですね。緊張感もありましたがワクワクしたところでもあります!
▷石井:
デザインの自由度は比較的高かったと思います。あとイラストは普段の案件でも使用することがあるのですが、既存のキャラクターがメインのデザインは初めてだったのでそこが他の案件と決定的に違うところですね。
▷近藤:
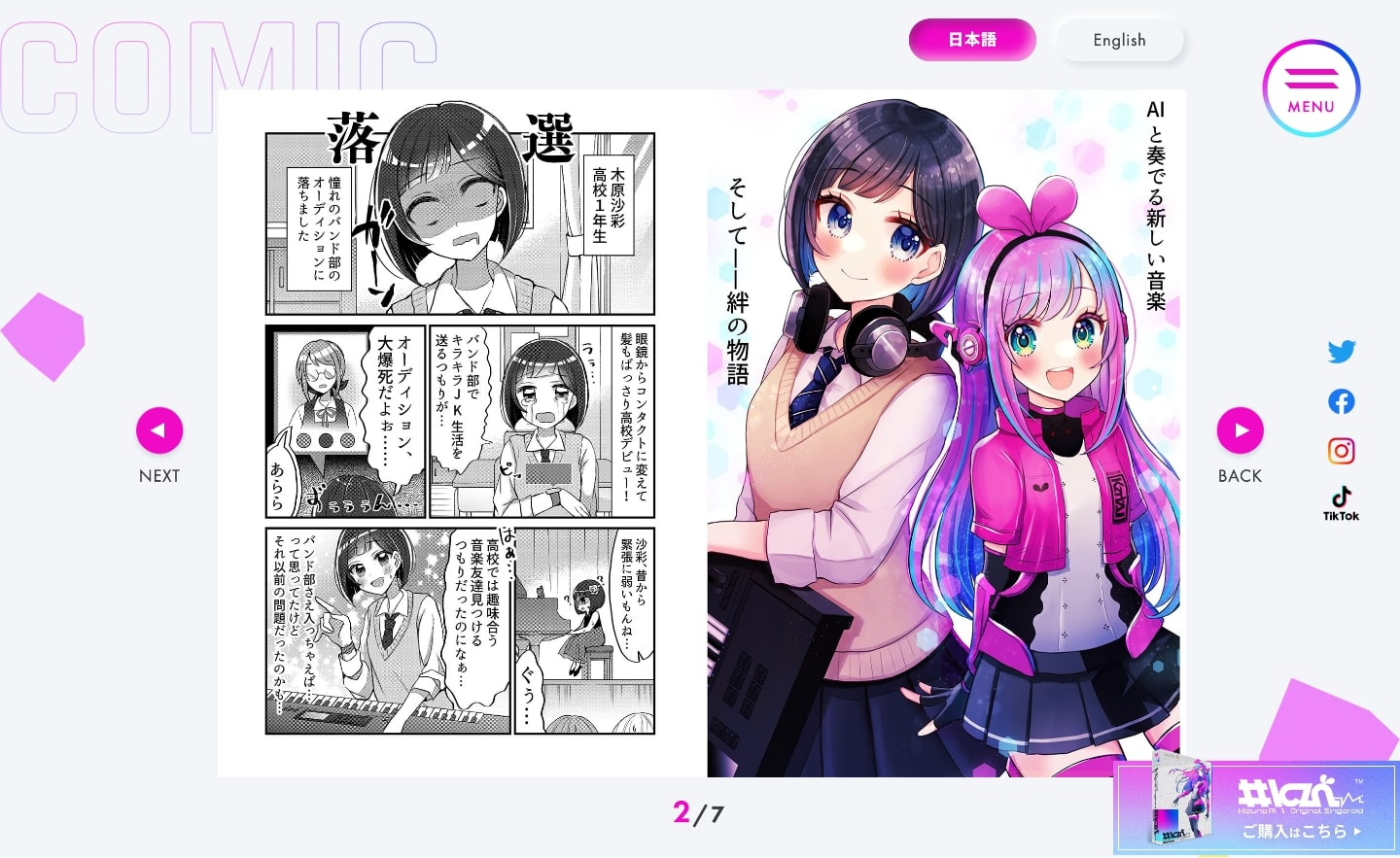
今回サイト内で漫画が読める仕様を初めて行ったのですが、これは制作でも最後まで検討した要素のうちの一つでした。というのもキズナアイちゃんは日本だけでなく世界で人気があるキャラクターで、日本と海外では本を開く向きが違うのでどちらを基準にするかで二転三転したんです。
ユーザーにとってどちらが読みやすいのか、チーム以外にも漫画に携わる仕事をしていた先輩に石井さんが意見を聞いてくれたり、みんなで何度も検討して最終的な形を決めました。こうした文化の違いまでを検討した案件は初めてでしたね。
![]()
▷ノック:
そうですね、スケジュールに追われると「時間もないし、先方が納得すればいいんでしょ」思う人もいるかも知れませんが、納品は先方にするものの結局実際に使うのはユーザーなので、楽しみにしているユーザーのために作りたいという想いで細かい部分も検討を重ねてリリースしましたね!
Q.そんな思いの詰まった今回のサイトですが、リリースした率直な感想はいかがですか?
▷近藤:
めちゃくちゃ緊張しました(笑)!夜中の0時に公開だったので、私が家で公開作業をすることになったんですが、深夜対応が初めてだったのでずっとソワソワしていました。
会社だったら隣に先輩がいて何かあったらすぐにサポートに入ってくれるけど、一人だったのでサーバー繋がらなかったらどうしよう、0時ぴったりにアップできなかったらどうしよう、と色んな不安がありましたね。ずっと時計とにらめっこしていました(笑)。
▷ノック:
しかも最後の最後まで修正があったんですよね。23時半くらいに依頼があったので、チャットを見ていて本当に良かったなと思いました(笑)!でも公開後にサーバーが落ちるほどの反響があったのは、すごく驚きましたしうれしかったです!SNSでずっと待っていた人の喜びの声を実際に目にして、最後まで頑張ってよかったなと思いましたね!
▷石井:
そうそう、SNSをみると日本人はもちろん海外のファンの方も公開を待ちわびていたのが伝わってきてすごい案件に携われたんだなとひしひし感じました!公開当日は私が夏休みで実家に居たのですが、公開の瞬間はパソコンを持ってその様子を見届けました。
▷近藤:
私もずっとハッシュタグ見てた!公開を待ってくれている人もたくさんいて、公開を担当する私にはプレッシャーでしたが(笑)、とてもうれしくもありましたね!
Q.この案件を担当したことで意識したことや改めて思うことはありますか?
▷ノック:
改めてLPの制作が好きだなと思いましたね。自由度も高いですし、その分クライアントの方とコミュニケーションをたくさん取って一緒に創り上げていく感じがするんです。これからもっと経験を積んでお客さんの期待を超える提案をしていきたいです!
▷石井:
私はアニメーションに対する苦手意識があったんです。でも今回アニメーションを制作する中で、意外にも楽しいと感じました。今ちょうどデザインチームの方でアニメーションの課題があるのですが、自分で最後まで作りたいと思って勉強しています。今回の案件で苦手なものに対して少し前向きになれた気がしますね!
▷近藤:
私は反対にアニメーションが結構好きで、今回パララックスやマウスストーカーなど自由にできて楽しかったので、もっともっとたくさんのアニメーションを使用した案件をやってみたくなりました。あとはディレクター、デザイナー、エンジニアが社内で完結していてやりやすかったですし、すごく楽しかったのでまたコムデで一貫した案件をやりたいなと思いましたね!
Q.最後に皆さんが今後コムデでやりたいことを教えて下さい!
▷石井:
コムデはWebの他にアプリ制作もしているのですが、私は今までアプリの制作に携わる機会がなかったのでそちらもやってみたいですね。Webとアプリのデザイン制作って根本的に全然違うので学んでみたいなと思いますし、両方出来るのはコムデならではだと思うのでこの環境を存分に生かして色んなことを吸収していきたいです!
▷ノック:
私は案件を納品して終わりではなくその後のサイトの分析をやってみたいと思っています。ユーザーがどこを一番見ているとか、このページは離脱率が高いとか、そういったデータを分析しながらサイトをより良く改善出来るような提案をできたらいいなと思いますね!
▷近藤:
私は苦手としているJavaScriptを克服したいですね。その勉強に加えて最近のコムデの課題としてVue.jsというライブラリをみんなで勉強しているので、プロとして案件を任せてもらえるくらいのクオリティを早く身につけて実際の案件に活かしたいです!
―みなさん、本日はありがとうございました!
いかがだったでしょうか?東京本社の三人が一貫して手掛けたこの案件はとても大きな反響を得ることができました。その裏で彼女たちが試行錯誤しながら丁寧に制作していたのが伝わってきましたね。
何より楽しみながらチームで創り上げていたのが印象的でした!これからの彼女たちの活躍に期待します!
Web業界に興味のある方、裁量のある仕事でスキルアップしたい方はぜひ一度カジュアル面談に起こしください!











/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)