![]()
茶番はこの辺にして、マジメにいかせて頂きます。m(__)m
今回はCSSで表現できる3Dアニメーションについてご紹介していきます!
奥行きのある立体的な表現の参考になれたら嬉しいです★
CSSの3Dエフェクトってどんなの?
まずはよくある2Dアニメーションのボタンを御覧ください。
下から上にトランスフォーム↑↑
このボタンに3Dエフェクトをかけていきます!
![]()
CSSで3Dを表現するには
CSSで3Dを表現するに必要不可欠なこの2大柱を紹介します。
★transform-style: preserve-3d;
★perspective: 数値;
このプロパティ達が3D表現には必要な設定になります。
transform-style: preserve-3d;とは?
このプロパティの役割は、設定した要素の「子要素」を3D化することです!
今からこの子達を3Dにするぜ!と宣言するイメージでしょうか。
perspective: 数値;とは?
続いてこちらのプロパティの役割は、奥行きを設定することです。
3Dにした被写体を映す「カメラの視点」と覚えてもらってもいいでしょう。
値を小さくすれば被写体に近づきますし、値を大きくすれば被写体から遠ざかります。
コードで見てみる
実際にどのように設定するか見てみましょう。
.btn.effect-3d {
position: relative;
z-index: 1;
transform-style: preserve-3d;/* 3Dにするよ宣言 */
perspective: 800px;/* 奥行きの値を設定 */
}
これで子要素を3D化する準備が出来ました!
今回のサンプルで子要素に当たるのはspanタグとbeforeの疑似要素ですね。
perspectiveの値は表現したい立体感に合わせて指定しましょう。
3Dを操ってみる
![]()
まずはここを押さえるべし!
トランスフォームする上で、前提事項としてこちらをご覧ください。
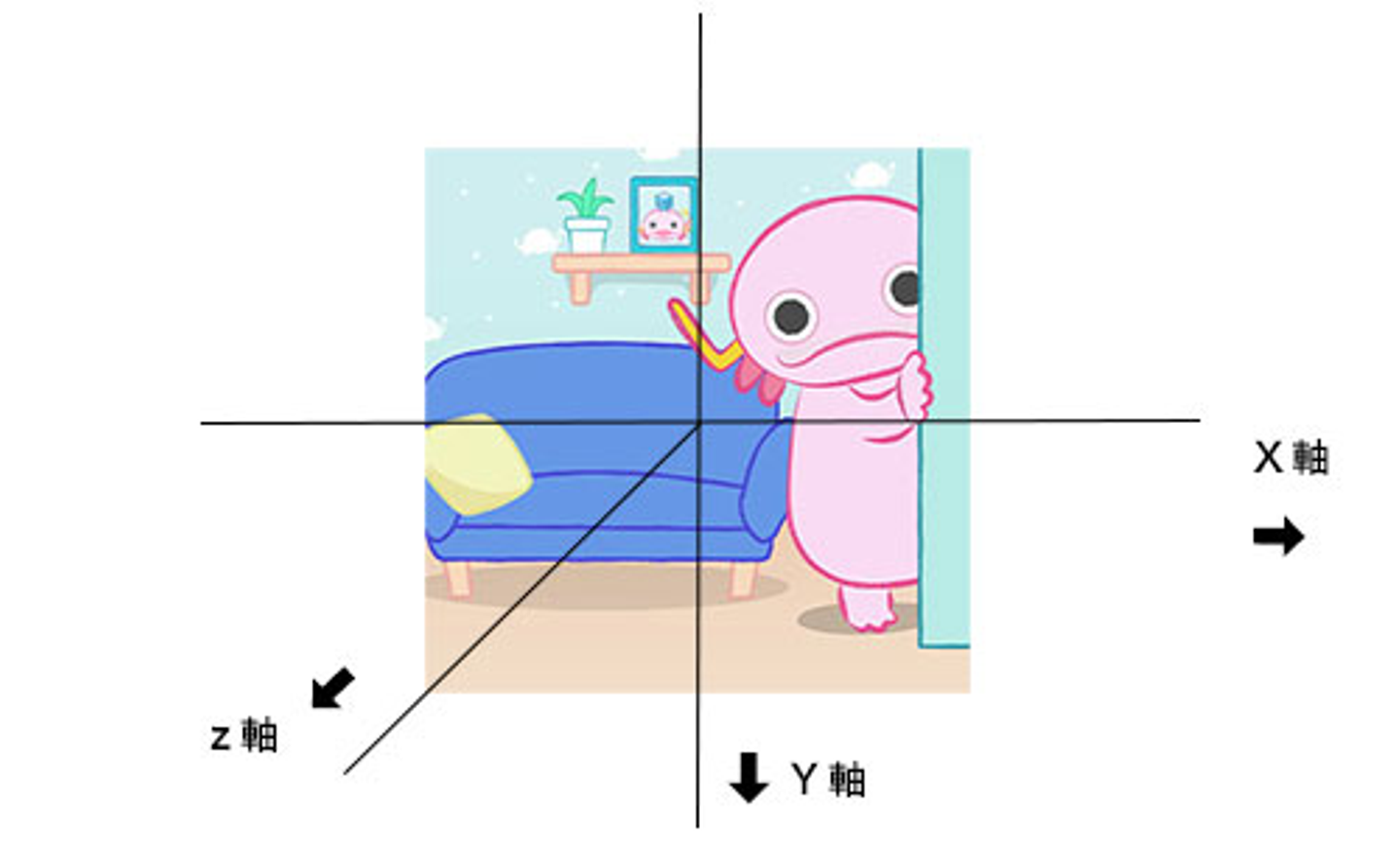
![]()
ブラウザ上の3D空間ではX軸とY軸に加えてZ軸が存在します。
右方向に向かっているのがX軸のプラス方向
下方向に向かっているのはY軸のプラス方向
手前に向かってくる(弊社マスコットロージーが見ている)のがZ軸のプラス方向
ということになります。
トランスフォーム関数ではこの軸をベースに値を指定できるんですね。
今回はrotate()をベースにしたアニメーションですが、他にもtranslate()やscale()などもあります。
perspective-originで支点を変えてみる
perspective-originとは視点の位置を変更できるプロパティです。
指定の仕方は下記の通りです
{perspective-origin: 視点の位置(X軸 Y軸);}
※初期値は50% 50%
- %値
- left
- right
- top
- bottom
- center
試しにサンプルにちょっと手を加えてみましょう!
.btn.effect-3d {
position: relative;
z-index: 1;
transform-style: preserve-3d;
perspective: 800px;
perspective-origin: -50% 50%;/* これ */
}
|д゚)しゅこ〜っな感じですね。
第1引数がX軸、第2引数がY軸方向になる為
-50% 50%に設定すると左側面から被写体を見る視点になります!
この値を理想のアニメーションに合わせて調整しましょう!
最後に
![]()
![]()
ところで…ロジカルスタジオではフロントエンドエンジニアを募集しております。
アニメーションをはじめフロント実装にアツい情熱をお持ちの方!コチラからご応募お待ちしております↓







/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)

