非デザイナー向け「デザイン講座的なもの」
こんにちは!Webデザイン、リスティング関連を担当している淵です。
皆さんは資料作成の際に「なんだかイマイチだけど何をどうしたらもっと良くなるか分からない……」と思った経験はありませんか?
そういった方のために、先日の勉強会で発表した内容をまとめました。
デザイナーでない方も基礎を知っておくと仕事で使えると思いますので、ぜひご活用いただけますと幸いです。
現代は情報があふれています。
そのため、「脳の処理時間が長い=理解しづらいもの」は避ける傾向にあります。
つまり…
紙面、Webサイト、アプリ、資料など何でも
ユーザーが理解しやすい見た目にする必要があります。
1. 配置
配置のポイントは、大まかに分けると3つです。
①揃える
②似た要素はまとめる
③余白
①揃える

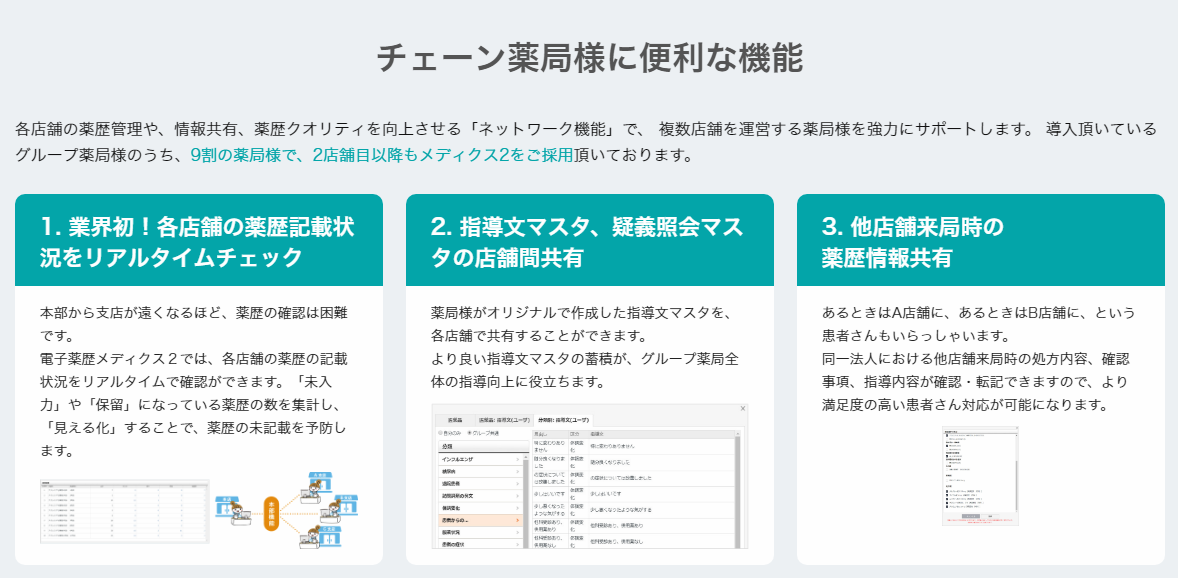
例えば、弊社の自社サービス「電子薬歴メディクス2」のサイト。

情報量が多いものの、揃えるべき箇所(赤線)を揃えているため整って見えますよね。
②似た要素はまとめる
これもメディクス2を例に出します。
それぞれ分類や優先度が近い項目ごとに分けて近くに置く事で、ユーザーの混乱を避けられます。

③余白
これは比べたら一目瞭然かと思いますので、試しに弊社コーポレートサイトから余白をなくしてみます。

一見「そういうデザインなのかな?」と思えなくもないですが、まとまりが分かりづらいため読みにくく不親切ですよね。
以下が現行サイト。

適度な余白を設けているため、すっきりして見えると思います。
2. 色
次は、色について。
色は使い方次第で制作物の印象がガラリと変わります。
①基本は3色
②配色イメージ
①基本は3色
使う色は3色まで、多くても4色までにします。
・メインカラー(70%)
・サブカラー(25%)
・アクセントカラー(5%)

色を使いすぎると複雑になってしまい、見る人が理解しづらい状態になります。
②配色イメージ
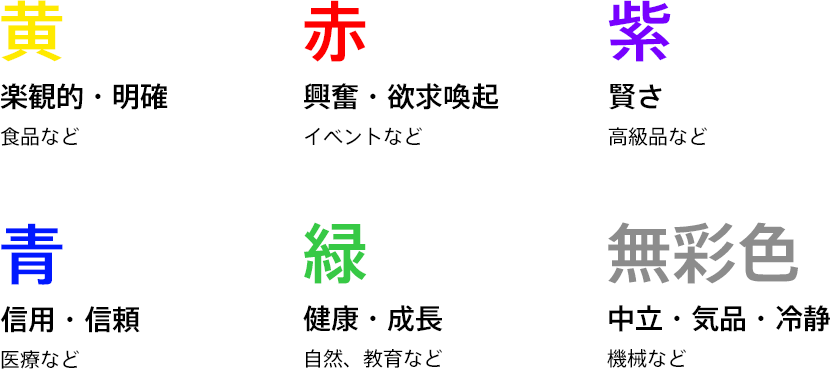
色のイメージは国によって大きく変わったりしますが、今回は日本における色イメージを紹介します。

上記は色、イメージ、使われている商材を表しています。
製品ロゴやターゲット層によって変わる場合もありますが、ほとんどが上記に当てはまります。
3. メリハリ
最後はメリハリについて。
こちらもメディクス2のサイト表示をいじってみます。
文字のジャンプ率が低い(サイズの違いが小さい)と、それぞれの情報の重要度が分からないので「何が言いたいの?」って感じですよね。

以下が現行サイト。
見出しや各項目の文字サイズが大きいためポイントが分かりやすいと思います。

ざっくり書くとこんな流れでした。
他にはUX/UIなどにも触れましたが、それは次回に書きたいと思います。
勉強会を終えて、下記コメントをいただきました。
書かれている事が同じでも、見せ方によって印象が劇的に変わるのが楽しめました。
次回、デザイン講座的なもの・続編があれば是非宜しくお願いします。
別件対応で参加できず。聞きたかったです。
次回の勉強会は2019年1月開催予定なので、要望のあった続編の構想を練ろうと思います!
/assets/images/218554/original/baf30fce-8f32-49fa-a69e-b8bca75c053b.png?1460367966)
/assets/images/1470966/original/baf30fce-8f32-49fa-a69e-b8bca75c053b.png?1490264195)