Rails特化のスタテクに新しい風を。Vue.js + Firebase ハンズオンの社内勉強会を開催!
こんにちは。
RUTNEQ事業部のエンジニア齋藤(@daidai3110)です。
GW前に社内メンバー中心で開催した、Vue.js + Firebase ハンズオン勉強会のレポートをお届けします!
なぜ勉強会を開催したのか?
スタテクでは行動指針としてバリューを設定していまして、その中に『GGT(Give&Give&Take)』というものがあります。
```
GGT(Give&Give&Take)とは
求めることより、貢献することで人と人とのつながりをつくりましょう。
自分から貢献することで人や組織を動かすことができるようになり、発信していくことで人と人の繋がりを広げる事ができます。
リスペクトを持って人に接することで、安心して話しあえる人間関係を作りましょう。そして、義理、人情、恩返しを大切にして「あなたと働きたい」と思いあえる信頼関係を築きましょう。
```
私自身、以前の職場では一人エンジニアとしてかなり大きな裁量を持たせてもらっており、その結果広く浅く、Railsだけでなく色んな技術を触ってきました。
4月にスタテクにジョインしたばかりの自分に、いまどんな貢献ができるか考えた時、『Railsの受託会社であるスタテクにRails以外の新たな風を吹き込もう!!』と思い立ち今回の勉強会を開催することにしました。
勉強会の流れ

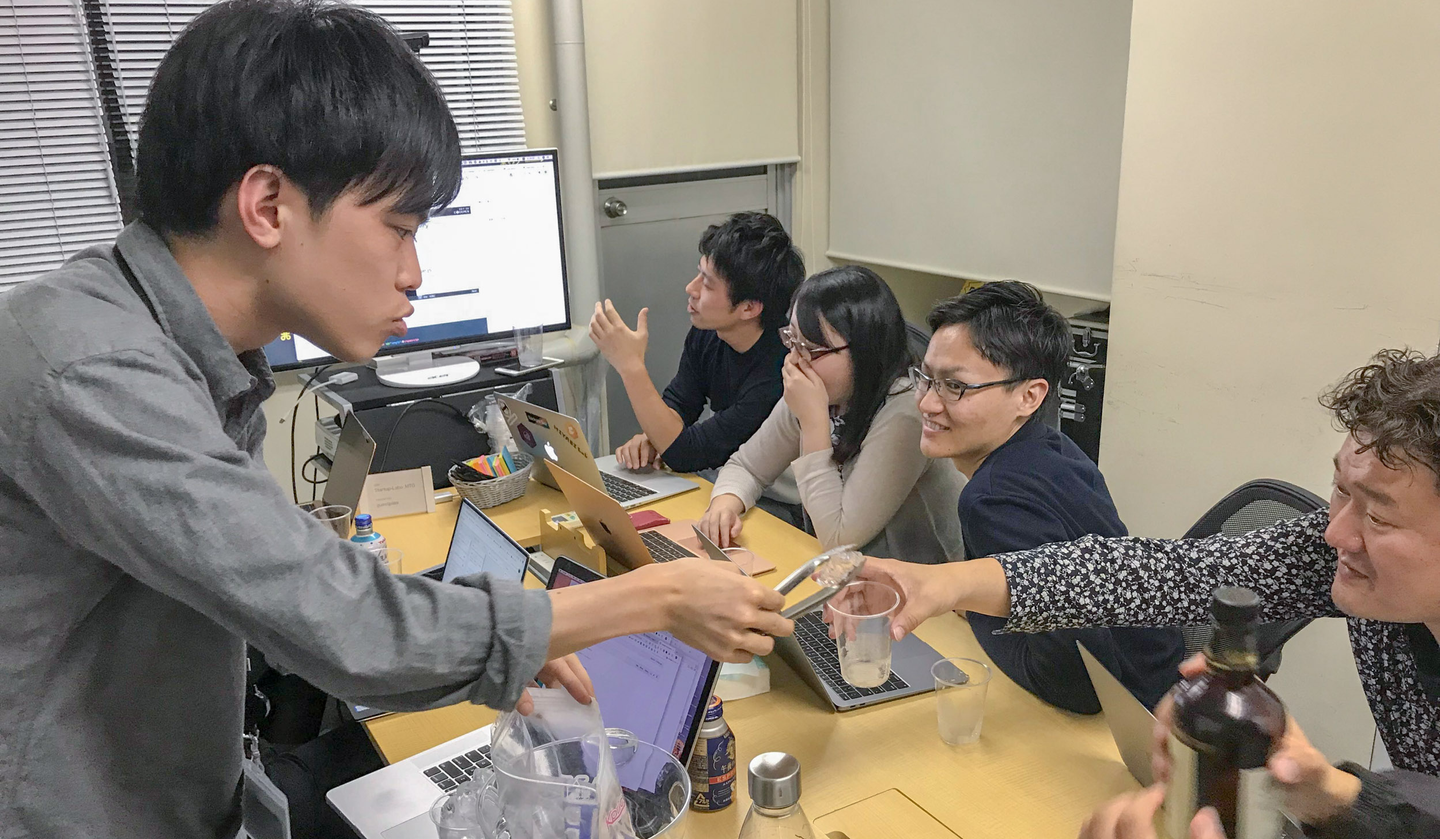
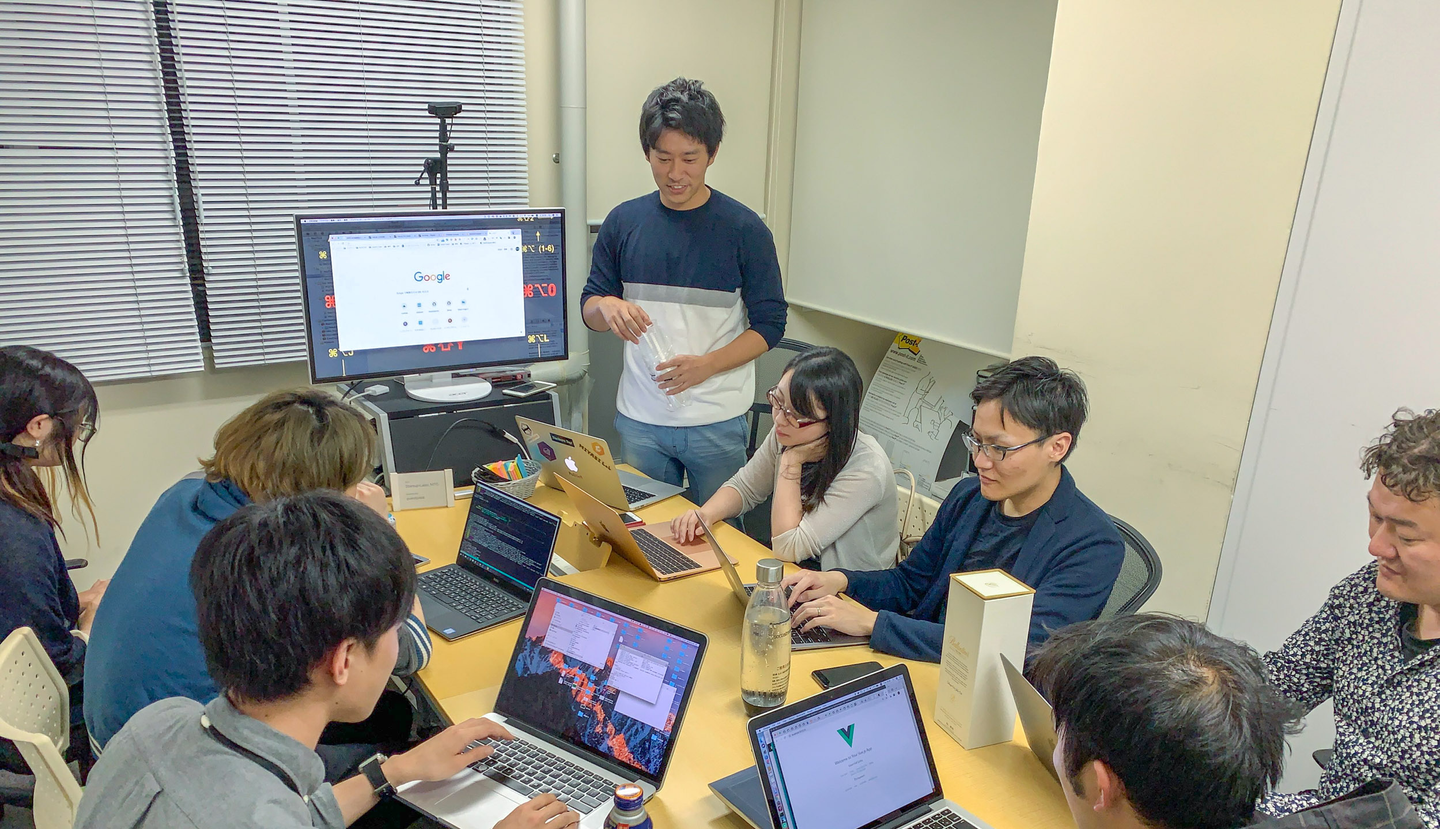
Vue.js + Firebase のハンズオンで、簡単なCRUDアプリを作りました。弊社ではスタンダードなビアバッシュならぬハイボールバッシュ形式で勉強会スタート。
https://hardcore-ptolemy-76f514.netlify.com
1.Vue.js とはなんぞや!
事前に予習してきて〜!とは言いましたが、みんなで公式ドキュメントを見ながらリアクティブの概念など基礎をおさらいしました。
ちなみに、Vue.js は公式ドキュメントは 非常に充実しています。日本で流行した理由は「公式ドキュメントが充実しているから」とまで言われてますが、これは納得。未読の方はぜひ御覧ください。
公式ドキュメント
https://jp.vuejs.org/v2/guide/
2.Firebase とはなんぞや!
「Firebase ってなに?」「Firestore ってなに?」などの説明から、コレクション、ドキュメント、データの概念などを学びました。・・・鋭いまさかりが飛んできそうですが、今回はこのような形でざっくり説明しています。
```
ちょっと乱暴な言い方をすると、RDBで言う所の
テーブルが「コレクション」に該当
レコードが「ドキュメント」に該当
フィールドが「データ」に該当
```
3.いざハンズオン!

vue-cli3系を使ってプロジェクト作成してVue-Routerもインストールしてもらいました。
その後Firebaseとのつなぎ込みをして、データバインディングを体感してもらうなど、基本的な活用方法を経験してもらいました。
社内勉強会を主催した個人的な感想
今回「一人でもいればやります!」と言って社内で参加者を募ったところ、結局10人くらい集まってくれて、みんなの強い積極性を感じました。
また、エンジニアだけでなくデザイナーも積極的に参加してくれたのは驚きでした。更に、ただ手順に沿ってハンズオンをするだけでなく「じゃあ実際デザイナーがコンポーネントを作るってなったらどういった手順で作ればいいの?」などとしっかり実務視点で考えていて素直に感服しました。
まとめ
Vue.jsなどのJSフレームワークは利用することがデファクトスタンダード化しており、積極的にキャッチアップしていく必要があると感じています。ぜひとも社員みんなでキャッチアップしていきたいですね。
実際に弊社でもVue.js + Vuex + Rails APIモードのプロジェクトも動き出していて、わくわくです。
一方でFirebaseはまだ発展途上なところもありますが、要件によってはしっかり噛み合うこともあるので、適宜見極めながら使っていこうと思います。例えば、認証だけFirebase を使うというのも大ありではないかと。
今回の経験を活かして、これからもGGTの精神で自分からスタテクに新しい文化づくりをしていきたいと思います!
基本は社内メンバー向けの勉強会ですが、興味をお持ちいただけましたら、まずは気軽にメッセージやエントリーください。カジュアルにお話しましょう!


/assets/images/5929386/original/0fca596e-6e63-4ac9-9a59-9f6e00ab3ef6?1607932645)




/assets/images/3069747/original/0a2a4abb-4cd5-4b93-98f8-831c36255b42?1536054341)

