「速度こそ最強のUX」他、定例会で学びを共有!
アスペアでは定期的に勉強会をしています!(毎月1回の開催である全社定例会を、実質的に≒勉強会として運用しています!)
今回は Microsoft Excel 操作での時短/グロースハックについて/他、粒度や内容は様々なのですが、主に業務中に得たナレッジを社内共有し、相互の実戦知識や間接経験値を高めていく機会としました。
現役エンジニアによるExcel操作の時短術!

まずはExcelの数多いショートカットの中から、実務の中でほんの少しづつでも時短できる術(”塵も積もれば...” 的なヤツです)を共有してもらいました。
現業務では、設計・コーディングレビュー、障害発生時の検証、タスクの割り当て、PM補佐など多岐に渡る役割を担う為に、Excelで(とは限りませんが)各種情報を効率よく取り扱う必要が有ります。
Googleスプレッドシートも利用しますが、各種のショートカットキーが豊富に利用できるExcelの方が、マウスに手を取られず効率よく(操作に慣れない人には「何をやっているのか目にも止まらないほど」の速度で!)作業が進みます。
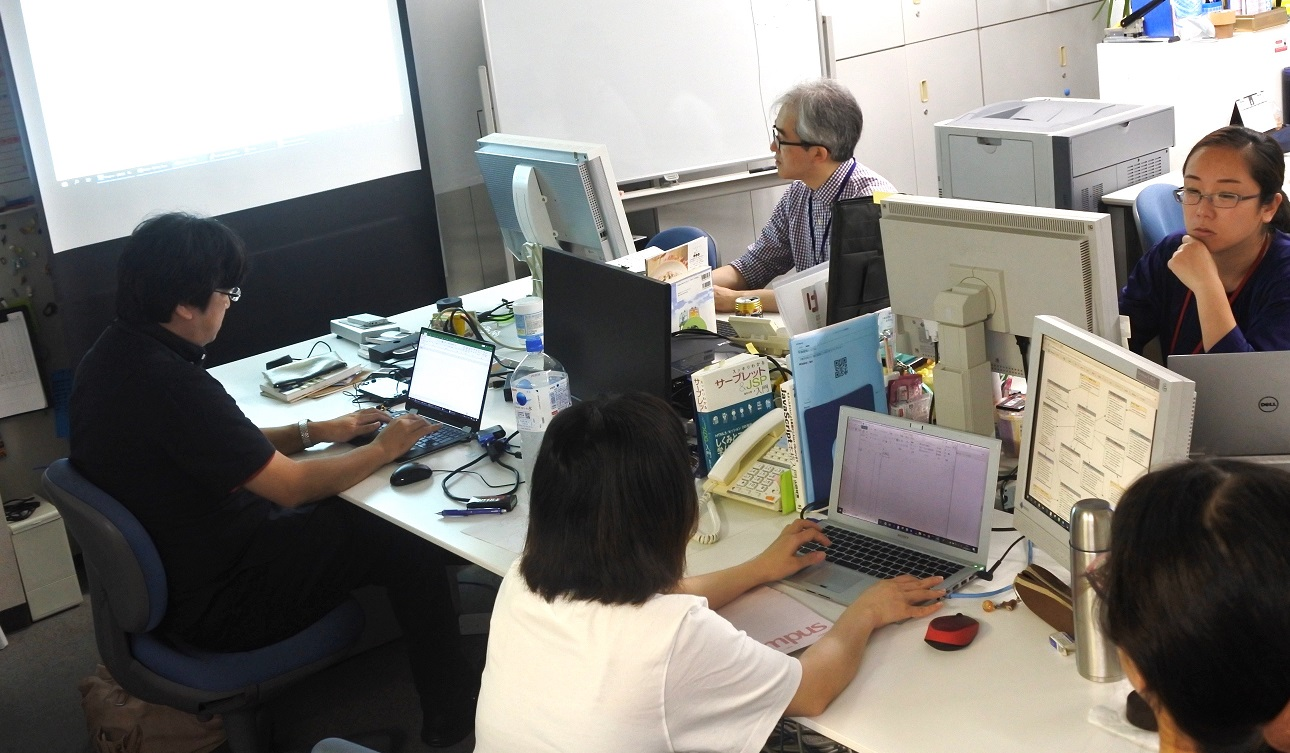
プロジェクターでPCの画面を投影表示しながら、普段の業務で頻繁に利用しているExcelショートカットキーで実際に処理を行って見せてくれました。
ちょっと調べれば簡単に分かる操作ではあるのですが、調べるわずかな時間が惜しくて、ついつい慣れたマウス操作に頼ってしまいがちです。
特にキータイプの速い人/普通にブラインドタッチが出来る人ほど、時として劇的に役立つ例を示してくれました(※注:Excel のバージョンや設定などにより挙動が変わります)。
Ctrl + ’+’ = セルの挿入
Ctrl + ’ー’ = セルの削除
Ctrl + スペース = 行の選択
Shift + スペース = 列の選択
Ctrl + ’D’ = 上のセルをコピーする
Ctrl + ’R’ = 左のセルをコピーする
などなど。
この他にも紹介がありましたが、要はキータイプ速度とマウス操作(或いは画面タッチ)とのスイッチ時間の無駄、反復操作のパターン(業務に依存する)、慣れの問題です。
特に「マウスでポチポチ...」は結構時間を食うので、ショートカットキーを頻繁に使えると、1日の単位で見れば「チリも積もれば」で結構な時短・ラク(しかも凡ミス抑止)が出来ます!
(余分な神経の消耗・眼精疲労も抑えられますね)
業務本来のことに、より多くの時間が使えるようになる・無駄な疲労を抑えられるわけで、自身だけでなくチームにとってもハッピーなことです!
アスペアの健康経営について

アスペアでは健康経営にも力を入れています。
例えば健康診断やインフルエンザの予防接種の実施徹底・奨励・個人別の声掛け、自己負担となってしう費用}を会社負担で実施することはもちろん、稼働時間の長過ぎ、高稼働状態が長く続くことを回避する・或いは代替でのお休みの確保などを調整しています。
今後の健康経営に関する方針と、皆さんの健康を維持するための今後の社内的な仕組み改善について共有をしました。
現場で学んでいる「グロースハック」とは何ぞや?

某顧客先のグロースハック部門にて稼働を始めたメンバーがいるので、現時点までで把握できた範囲での「グロースハック」関連の活動実態などについて共有がありました。
そもそもグロースハックとは、サービス・ビジネスを改善・成長を継続させていくことですね。
具体的には、現時点での何らかの問題点を具体的に仮説を立て、A/Bテストなどを繰り返すことで、計測結果の数値や定性値を収集し、分析・仮説検証を行いながらサービスの改善を繰返すことです。
最初に問題点を含んでいると仮説立てするターゲット要素を決めて、AとBのを設定(デザインや動線など...)して、限定的なリリースを行い、具体的な計測数字を収集していきます。
例えば、(分かり易く小さな粒度の物を例に挙げますが)ボタンの大きさや、フォームの項目、色などをターゲットに設定していきます。
仮説設定は誰がどのように行うのか?、UI/UXのデザインポリシー・判定のガイドラインなどは設定・共有されているのか?、などの質問が飛び交いました。
具体的な回答もあったのですが、残念ながらこの記事には載せられません...
機会が有れば、ぜひ一緒に勉強していきましょう!
Developers Summit 2018 からの学び共有

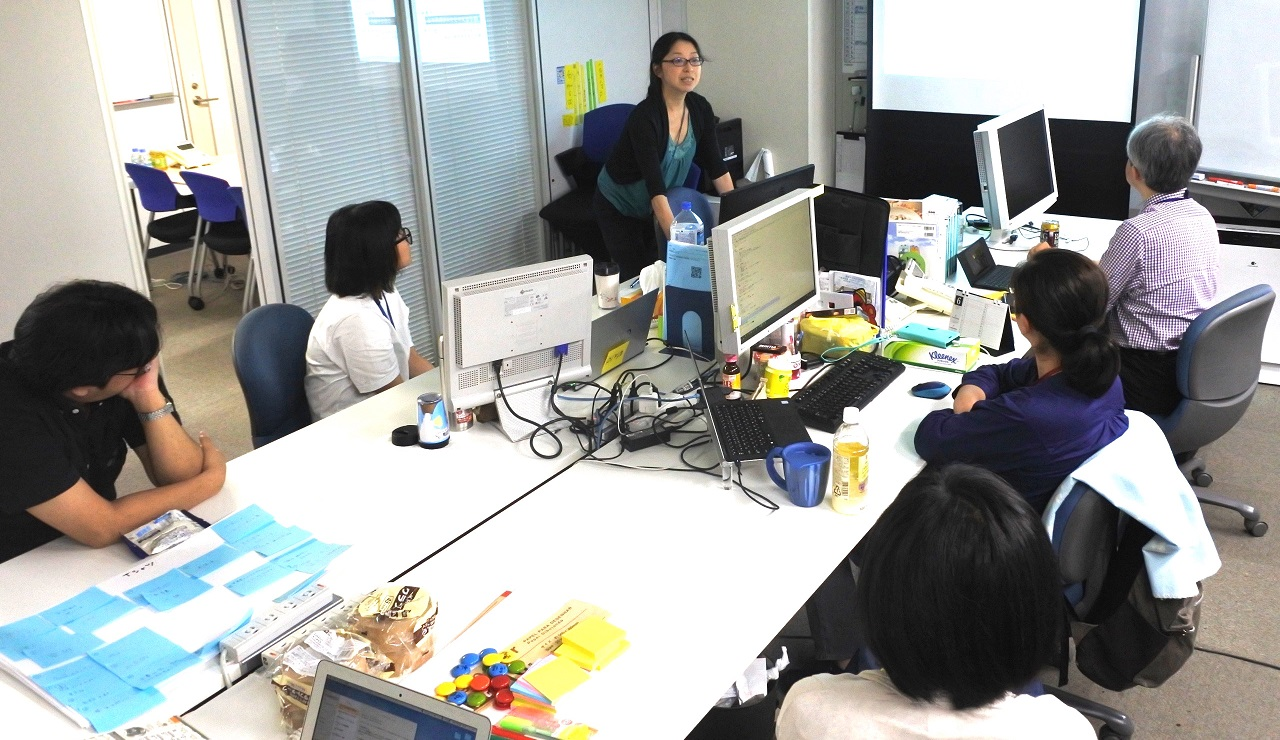
ママさんエンジニアの中の1人が、多忙な生活スケジュールの中から自発的に時間を捻出して、Developers Summit 2018(通称:デブサミ)に参加し、得てきた幾つかの学びの共有をしてくれました!
(ちなみに、デブサミ参加は "業務扱い" です = "働いた時間としての扱い")
まずは公開サービスに於ける、企業側のユーザーが使いやすい管理画面の実装についてです。
ユーザー体験を探るときは、試しにやってみることが大事とのこと。
既存ツールの支援により、低コストで「迷い度」を測り具体的に改善点を見つけていく方法があります。
5人のユーザーテストを行うことで、実質的に信頼度の十分な課題のポイントがわかるとのことで、導入のハードルが低そうです。
・速度こそ最高のUXである
dev.to(https://dev.to/)というサイトが最高に表示速度が速いです!
このサイト(↑)を見ていただくとわかるのですが、圧倒的に操作後の画面表示が速いです!
デザインやボタン配置などで改善するアプローチもありますが、ページ表示速度を速くすることでこんなにも快適なユーザー体験(狭義でのUX)になるんだ!という学びのシェアでした。
詳しくはデブサミでのスピーカーの元資料である「なぜ dev.to がこんなにも速く、こんなにも自分にとって感動的なのか(https://dev.to/mizchi/-devto--b5)」も参照してください。
さいごに
こんな学びのシェアが出来る仕組みや環境、それらを運用する土台となる風土を持っています。
スキルアップしたいエンジニアさんや、キャリアアップしたい方は求人情報もぜひ見てみてください!
あなたも、アスペアのチーム内の仲間として動いてみませんか?


/assets/images/1638201/original/7588eddf-81aa-4f6b-8054-2b0f7dec3302.jpeg?1495181084)


/assets/images/1929499/original/7588eddf-81aa-4f6b-8054-2b0f7dec3302.jpeg?1512126667)