実案件のデザインをご紹介!KENDRIX Mediaが出来上がるまでのデザイン制作秘話
はじめに
はじめまして、クリエイティブ事業部でデザイナーをしている西田と申します。
2021年9月に業界・業種未経験でコムデに入社しました。
今回は3月末に公開したメディアサイト「KENDRIX Media」のデザイン制作秘話についてご紹介します。初めてデザイン全体を任せていただいたため、私にとって非常に思い入れのあるデザインです。
コムデが実際にどのような案件をやっているのか知りたい、またデザイナーがどんな流れでデザインを制作しているのか気になっているデザイナー志望の方に少しでも参考になれば幸いです!
KENDRIX Media とは?
はじめに、今回の案件について簡単にご紹介します。
「KENDRIX Media」とは、一般社団法人日本音楽著作権協会(JASRAC)が運営するメディアサイトです。
「すべての音楽クリエイターが Creation Ecosystem に参画できる世界へ」というコンセプトのもと、「権利(KENRI)の DX」という意味を込めたプロジェクトの一員として、音楽クリエイターにEcosystem(クリエイターがきちんとお金を得るためのしくみ) に関する情報を発信し続けてサポートしています。
(一部 KENDRIX Media内 KENDRIXとは?のページから文章を抜粋しています)
音楽クリエイターの皆様に役立つ情報をわかりやすく発信しているサイトなので、「権利とかお金とか難しいよー」という方にも読みやすい記事ばかりです。
プロジェクトを分析する
まず、私たちコムデのデザイナーがデザイン制作に着手する前に、以下の分析を行います。
- 目的やゴールを明確にする
- ターゲット
- 競合調査・分析
今回この3つは事前に情報をまとめていただき、資料をいただく流れだったので、スムーズに案件に着手できる状態でした。プロジェクトの意図と認識がずれることのないよう、資料を読み込み、デザインに反映させます。
KENDRIX Media のメインターゲットは若手音楽クリエイターということで、堅い印象になりすぎず、読みたくなるような雰囲気をご希望とのことでした。
デザインを制作する
プロジェクト分析を行ったら、分析内容をもとにデザイン制作をしていきます。
先に完成形をお見せしますと、このようなデザインを作成しました!

このデザインができるまでに、大きくわけて5つの過程を経ています。
- コンセプトメイク
- レイアウト決定
- トンマナの決定
- 画像の選定
- インタラクション
上記をひとつずつ、順番に解説していきます!
コンセプトメイク
①様々な角度から参考を探し、イメージを膨らませる
まずはwebデザインなどがまとめられたサイトから参考になる画像やデザインをどんどん集め、イメージを膨らませていきます。
競合である音楽系メディアサイトはもちろんのこと、別ジャンルのメディアサイトやパーツにフォーカスする等、様々な切り口からデザインを模索します。
②デザインの大枠を決定する
次に、デザインの大枠を検討します。意識した点としては以下の2点です。
・テキストが多く堅い印象になりがちなメディアサイトだが、若い世代にも読んでもらえるよう、読みやすい雰囲気にしたい。
・一方で、JASRACという団体が運営していることも考慮するとカジュアルになりすぎるのは避けたい。
それらを踏まえ、「読みやすさ」と「ほどよいカジュアルさ」、両方のバランスがとれるようなデザインにしたいという大枠を決めました。
③お客さまのご要望を汲み取りつつ、自分はどうしたいのか?という意思も大切にする
実は以前に別の案件で、上司から「デザインに主体性がない」との指摘をいただいたことがあり、ハッとしました・・。それからは お客様のご要望を反映させつつも、それらを踏まえて「自分はどのようなデザインを作りたいのか」というデザイナーである私自身の意思も大切にするようになりました。
今回はロゴのデザインがスタイリッシュでかっこいいなと感じたため、ロゴに組み込まれている斜線を取り入れたデザインにしたいと思いました!
デザインの着地点を決めるコンセプトメイクのフェーズを丁寧に行うことで、「何を意図して作成したのか?」が自分のなかで明確になり、デザインにブレが発生しにくくなります。
クライアントへ提出する際にデザインに込めた意図を伝えると、説得力も生まれます。
トンマナの決定
クライアントが求めるデザインテイストをお伺いしたところ、
- 基本的に色味は控えめに、モノトーンにしてほしい
- 差し色として1色あるといい。
- 音楽クリエイターが読みたくなる、惹きつけられる雰囲気にしたい。
とのご希望をいただきました。
そこでデザインのトンマナを以下のように決定しました。
・スタイリッシュな雰囲気。
・モノトーンでシンプルななかに差し色を加えることでアクセントを加える。
・ロゴに使われている斜線を使用することで、サイト全体の統一感を保ちながら、メディアサイトの「堅い」イメージに「疾走感」がバランス良く含まれた印象へ。
記事を読むことに集中できるよう、主張しすぎないデザインにするのが難しかったです。
特にアクセントカラーのブルーの色味については、かなり悩みました。上長から色味の調整を何度も確認していただいたので、もっと色使いを上達しなければと痛感しました・・!

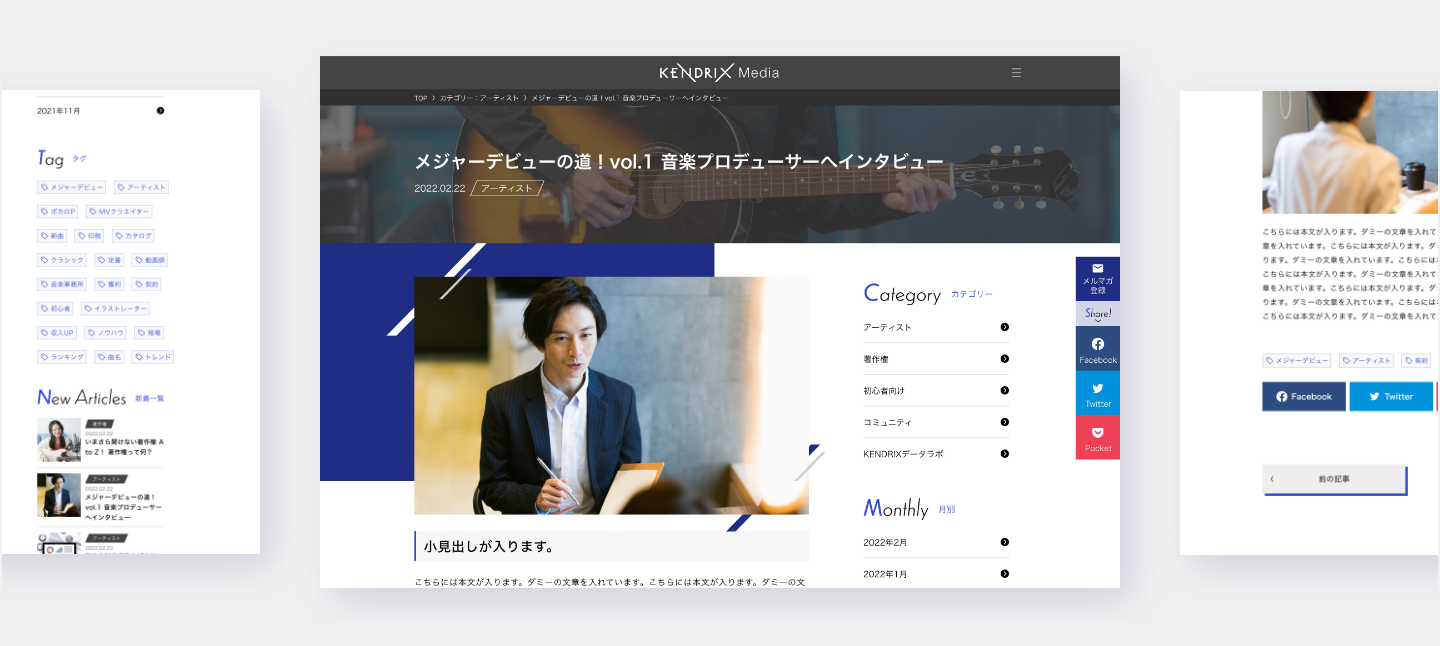
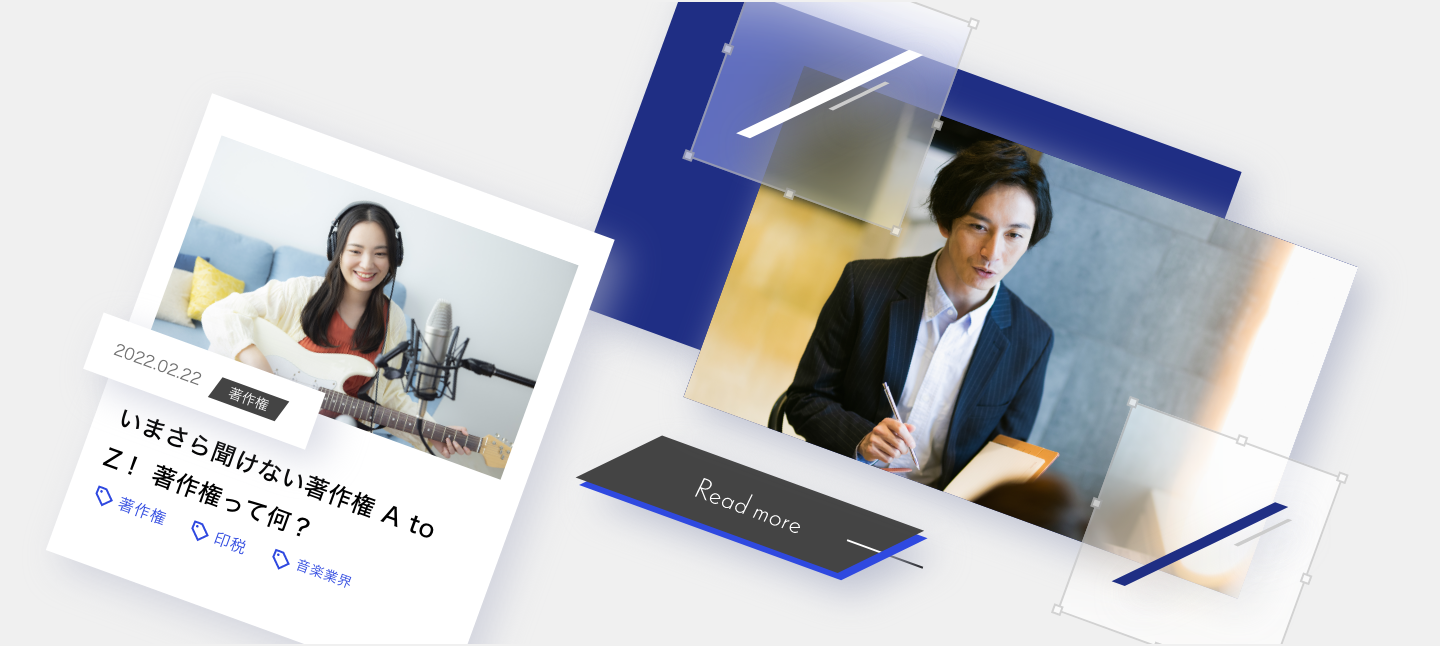
ロゴに使われている斜線はボタンや背景、タグの形に使用しました。
これらのあしらいを使うことで、サイト全体の統一感を保ちながらも とっつきやすい、キャッチーな印象を感じられるようになったと思います。

レイアウト
ディレクターが作成したワイヤーフレームをベースに、コンテンツ幅やKVの見せ方やサイドメニューなど、全体的な配置やサイズ感を決めていきます。参考デザインのレイアウトを参考にし、今回のデザインに適したサイズ感はどのくらいか、ワイヤーフレームよりも伝わりやすいレイアウトはないかを模索します。
画像
記事のサムネ部分について想定した画像を仮置して、デザインの提出を行います。
記事の写真には人物写真やグラフ等が入る予定ということで、それらの写真を色味が偏りすぎることがないように選びました。また、アスペクト比はクライアントが用意しやすい比率になるよう心がけました。
画像を仮置することで、クライアントが完成形をイメージしやすい・どのような画像がきてもデザインが成り立つよう想定して作成できるという利点があります。
下層ページのキービジュアル画像はカテゴリーに合った画像を選定し、必要があれば加工や調整を行います。
インタラクション
最後はインタラクションになります。クライアントのご要望として「シンプルだが動きがあるようなサイトにしたい」ということでしたので、ホバーの動きを細かくつけました。
XDを使って作成しているため、デザイン全体が完成したらコンポーネントやステート機能を活かしてインタラクションをつけていきます。スタイリッシュな雰囲気になるように、デュレーションは気持ち早めになるよう設定しています。
特にメルマガ登録のボタンは存在感があるため、左右からシュッとシェイプが現れる動きになるようこだわって制作しました。

その他MVのカルーセル部分もXDでアニメーションを作成し提出しました。
構築時にエンジニアに対応していただいてもいいですが、実際の動きがついていると、エンジニアもクライアントもイメージがしやすいです。
少し長くなってしまいましたが、デザイン制作の流れは以上です。
私のような経験の浅いデザイナーは上長にフィードバックをいただきながら作成し、納品レベルのクオリティになるようにしていきます。
クライアントからしたら担当デザイナーの経験値など関係なく、良いデザインを作って欲しいはずですよね?コムデでは誰が作成してもデザインのクオリティが担保されるような仕組みをとっています。上長に付きっきりで教えてもらいたいというよりも、積極的に成長したい気持ちがあり、困った時やフィードバックが欲しい時にフォローしてもらえる職場で働きたいと考えている方はコムデはぴったりの環境かと思います!
おわりに
最後までお読みいただき、ありがとうございました!
今回はメディアサイトのデザインをご紹介しましたが、実案件としてコーポレートサイトやLP、採用サイト等のデザインもしています。Webデザインだけではなく、アプリやデジタルサイネージ等の案件もあり、デザインするものの領域がとにかく幅広いです。
自分の領域を広げたい、貪欲なデザイナーをコムデではお待ちしています!
最後に、KENDRIX Media もよかったらご覧ください。▶ https://kendrixmedia.jp/






/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/9502902/original/2ba56922-9e7c-4e02-bbaa-6811b67ad347?1652932981)