ムードボードとは?初心者でも分かる作り方からデザイン要素までまるっと解説 - Miro
ムードボードとは画像や色、ロゴなどを使用してデザインを視覚的に伝えるためのプレゼンテーションです。この記事では初心者の方でも分かるように簡単にムードボードについて紹介しています。
https://miro.com/ja/moodboard/how-to-make-a-moodboard/
こんにちは!スマートラウンドでエンジニアをしている福本です。
皆さまにスマートラウンドの開発に携わる人たちのことを知ってもらいたく、今回はsmartroundで最近行われたホーム画面の「グローバルナビゲーション(以下グロナビ)のリニューアル」プロジェクトをテーマに、携わったデザイナーの上垣さんとせなさん(早川さん)のお二人にインタビューしました。
BtoBのSaaSプロダクトにおけるデザイン刷新の背景や取り組み、こだわった点などをデザイナー目線でたっぷりと語ってもらいました!何部かに分けてお届けする予定で、今回は第2部として”グロナビのカラーを決めるまでのデザインプロセス”について、主にせなさんからお話してもらいます。
ちなみに、第1部の記事はこちらです。より理解が深まるので、ぜひご覧ください。
今回も、デザイナーがスマートラウンドで経験できることや、その面白さをお伝えできればと思うので、最後までお読みいただけると幸いです。
デザイナーチームの2人。2021年入社の上垣さん(写真右)と2023年入社のせなさん(写真左)
話す人
上垣 亜衣(デザイナー:写真右)
大学卒業後、制作会社や事業会社などでwebデザイナーやディレクター、UI/UXデザイナーを経験。2021年3月にスマートラウンドに1人(※1人目ではない)デザイナーとしてジョインし、主にsmartroundのプロダクトデザイン全般を担当。
早川 聖奈(デザイナー:写真左)
大学院を卒業後ビズリーチ(現Visional)に入社し、UI/UXデザイナーとしてさまざまなフェーズのサービスや採用ブランディングを経験。2023年7月にスマートラウンドに2人目のデザイナーとしてジョインし、サービスプロダクトのUI/UXデザインを主としつつ、デザイン全般を担当。
聞く人
福本 晃之(フルサイクルエンジニア)
2023年5月よりスマートラウンド入社。フルサイクルエンジニアとして、主にスタートアップと投資家の横断機能を開発するチームに所属。書くのと喋るのが好きなので、スマートラウンドの良さを社外にもっと伝えたいと思っている。
福本:ここまで「情報設計」という、デザインの上流についてのお話を伺ってきたのですが、今回のプロジェクトの具体的なデザインの話をお伺いしたくて。「カラーにすごくこだわった」という噂を社内で聞いたのですが、いきなり深掘りしてもいいですか?
せなさん:このあたりは私が進めた部分が多いので、私の方から話しますね!今回のグロナビ刷新プロジェクトとは別に、「smartroundにおける”情緒的価値”を言語化していこう」という話がありまして。いわゆる”機能的価値”と”情緒的価値”の話なんですけど。
福本:あ、なんか聞いたことありますね。確かに、smartroundって機能的価値が強い気がします。ちょっと無機質な感じというか。
せなさん:そうなんですよ。今回のグロナビ刷新とは関係なくその課題はずっと感じていて、「smartroundにおける情緒的価値とは?」という部分を言語化したいと思ったんですよね。月一回社員全員が集まる場でsmartround全メンバーでワークショップを実施し、その結果を踏まえて、デザイナーとPdMが所属するプロダクト企画チームで整理しました。
上垣さん:早川さん(せなさん)が入社してすぐ提案してくれたんですよね。
せなさん:入社してキャッチアップしていく中で、今までデザインの方針等が明確に言語化されていなかったこともあり、「smartroundらしいデザインとは何か」が自分の中でうまくイメージできないことに気づいたんですね。
元々smartroundのデザインはATMみたいに機械的な印象をユーザーから持たれてしまうと聞いて、smartroundのあるべきデザインについて考えていく中でも、まず土台をしっかり固めたいと感じるようになりました。
担当するデザイナーによってクリエイティブのトンマナが違う箇所もあり、全員の目線を合わせることから始めたい、と提案しました。
オンラインホワイトボードのMiroを使ってワークショップを実施
福本:なるほど。ワークショップを通じて、現状を色々整理されている様子が窺えます。確かに、並べてみるとプロダクトとサービス紹介のページでトンマナが(以前まで)合っていない感じがよく分かりますね。
上垣さん:早川さんが入社するまでデザイナー1人という環境で、デザイナーとして「やりたい」と思っていたことが正直やり切れていませんでした。
また、クリエイティブによっては外部のデザイナーの方にお願いしていた箇所もあり、全体の統一がなかなかできず心苦しく感じているところでした。
今回、改めて共通認識を持つ機会を作ることができて、とてもよかったです!
福本:ありがとうございます。共通認識…とても重要ですよね。ワークショップで情緒的価値について話されたと思うのですが、そこからグロナビのカラーにどう繋がったのかを聞いてみたいです!
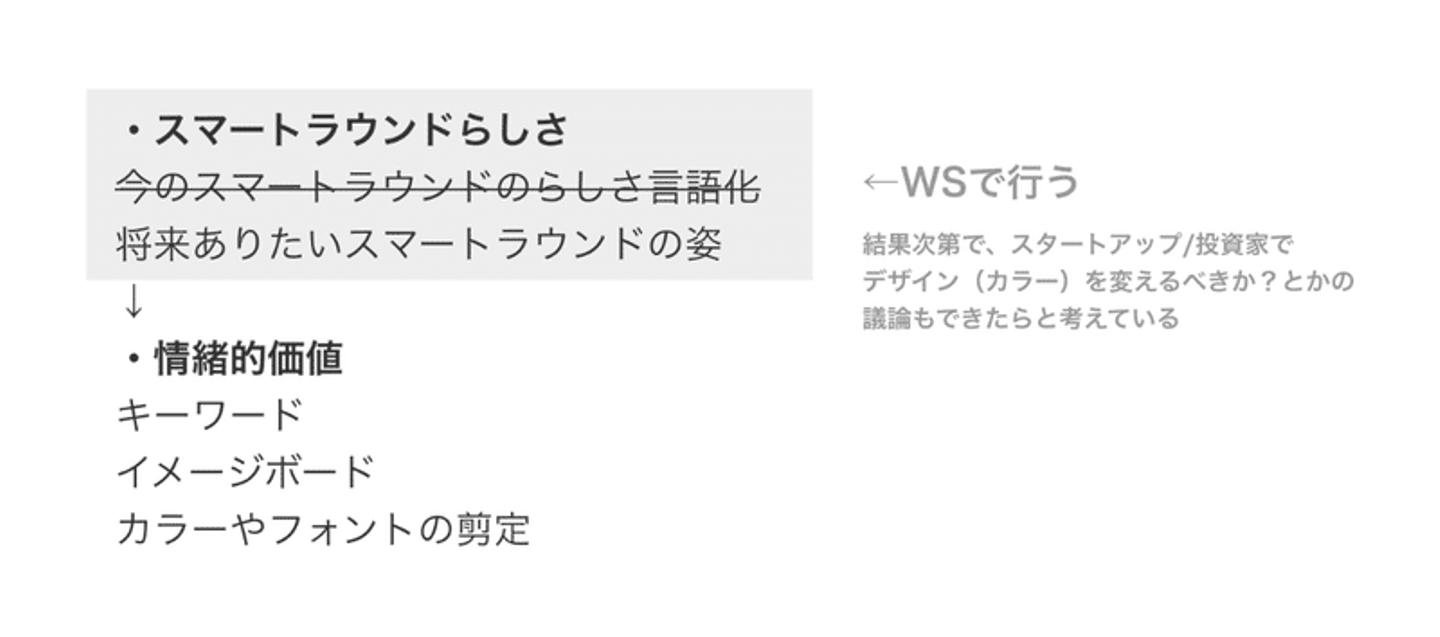
せなさん:ワークショップの結果をデザインに展開するにあたっては、まず具体的なキーワードに落とし込み、プロダクトのどの部分から展開するかの「優先度」と「進め方」をみんなで相談して決めていきました。
プロダクトの機能やサービスサイトのトンマナなど、展開したい場所は色々ありましたが、まずはプロダクトのスタイルガイドで定義されているカラーやフォントをブラッシュアップするのがスモールスタートできて良さそうだと考えました。
ワークショップの企画時に作成した、情緒的価値の進め方
福本:なるほど!ワークショップをしただけで終わらずに、できるところからプロダクトに反映しようとする姿勢が素晴らしいです。そこで、タイミングよくグロナビ刷新のプロジェクトが動き出したんですね。
せなさん:そうですね!カラーはあくまで情緒的価値をプロダクトに与えるための手段のひとつでした。
福本:ありがとうございます。「カラーを変えていこう」となった後は、どうやって具体的なカラーを決めていったのでしょうか?
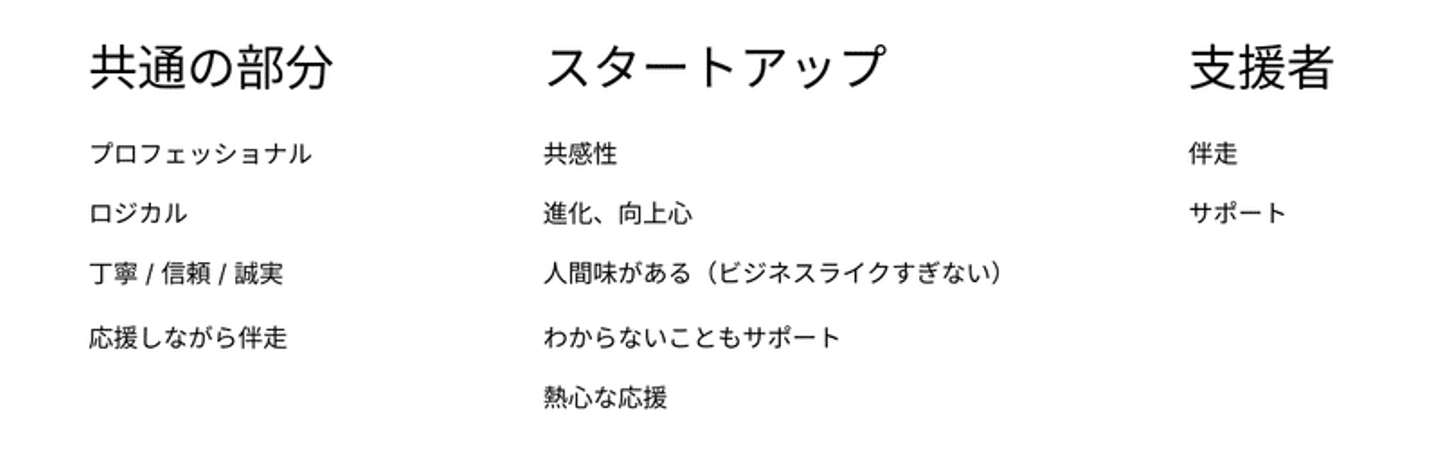
せなさん:スタートアップ側と支援者側、および両方に共通するイメージをキーワードでまとめて、いわゆる”サービス人格”を考えていきました。まずはワークショップの結果をもとに、サービスの雰囲気を表す言葉をデザイナーで選んでいきました。
見せてもらった「smartroundのサービス人格」を表すキーワードたち
福本:サービス人格、これもどこかで聞いたことのある言葉ですね。こうして並べられたキーワードを見ると、私もプロダクトに対して同じような印象を持つなあと思いました。スタートアップ・支援者・共通部分で分けて考えられたんですね。
せなさん:そのキーワードやサービス人格のイメージに違和感がないかどうかを含めてプロダクト企画チームで合意を取り、その後は上垣さんと一緒にムードボードを作っていきました。先ほどのキーワードを表す色合いを決める、という感じですね。
福本:キーワードやサービス人格を元に、それを表すカラーを考えていったんですね。初めて聞いたので教えてほしいのですが、ムードボードって何でしょうか?
せなさん: 例えば、家を建てるときに、まず「どういう家にしたいか」というイメージを固めるために、既にイメージしているものに近い家の写真をたくさん集めて、一つのボードにまとめたものです。
全てのイメージが一つのボードに集約されるので、自分の中にあるイメージを可視化するのに効果的なんですよね。
上垣さん:”かわいい”という単語ひとつ取っても、人によって「何を”かわいい”と捉えるのか」が全然違ってくるんですよね。それを関係者ですり合わせるために、近いイメージのサンプルをたくさん集めて作るのがムードボードです。
福本:なるほど、勉強になります。イメージを具体的にするために、しっかり時間をかけてたくさん工夫をしているんですね!
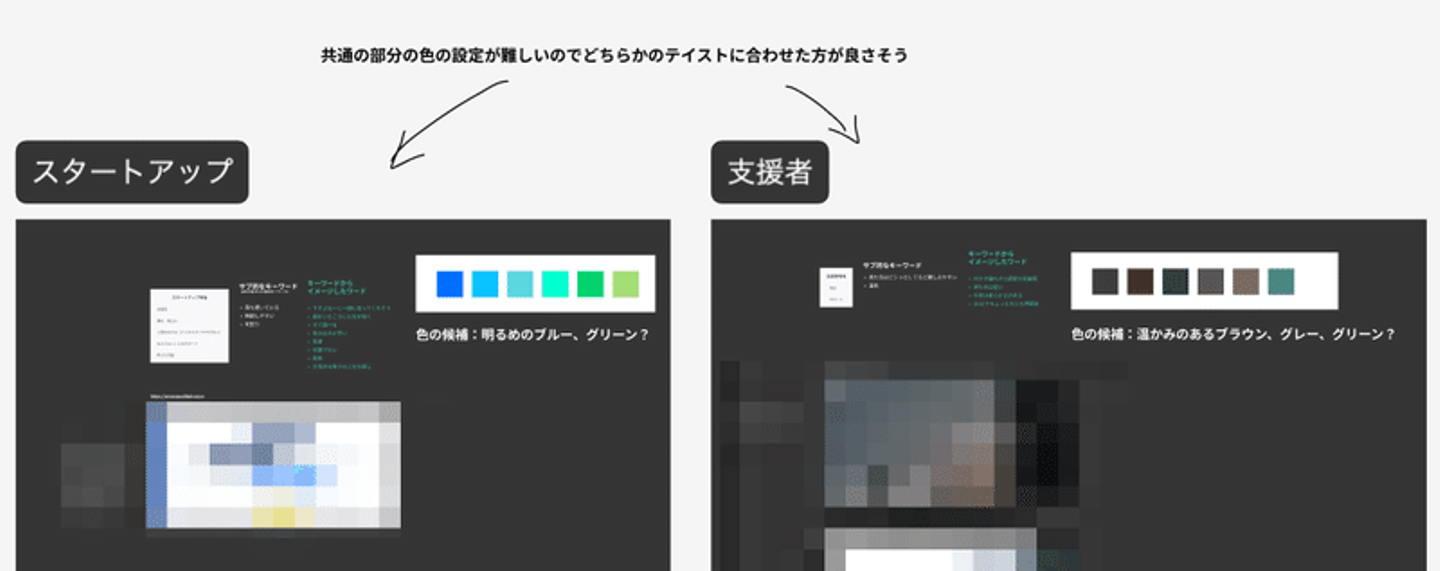
今回作ったムードボードの一部
せなさん:実際、支援者側のキーワードとして”伴走”というのがあって、そのキーワードの方向性は私と上垣さんの間で合ってるんですが、イメージとして選んだサンプルのWebサイトの雰囲気が微妙に違うんですよね。
福本:あ、ホントだ。ムードボードを作ってイメージが合っていく過程が見えて、とても価値があると感じました。共通認識を持っていても、細かいところは違ってくるんですね。おもしろい。
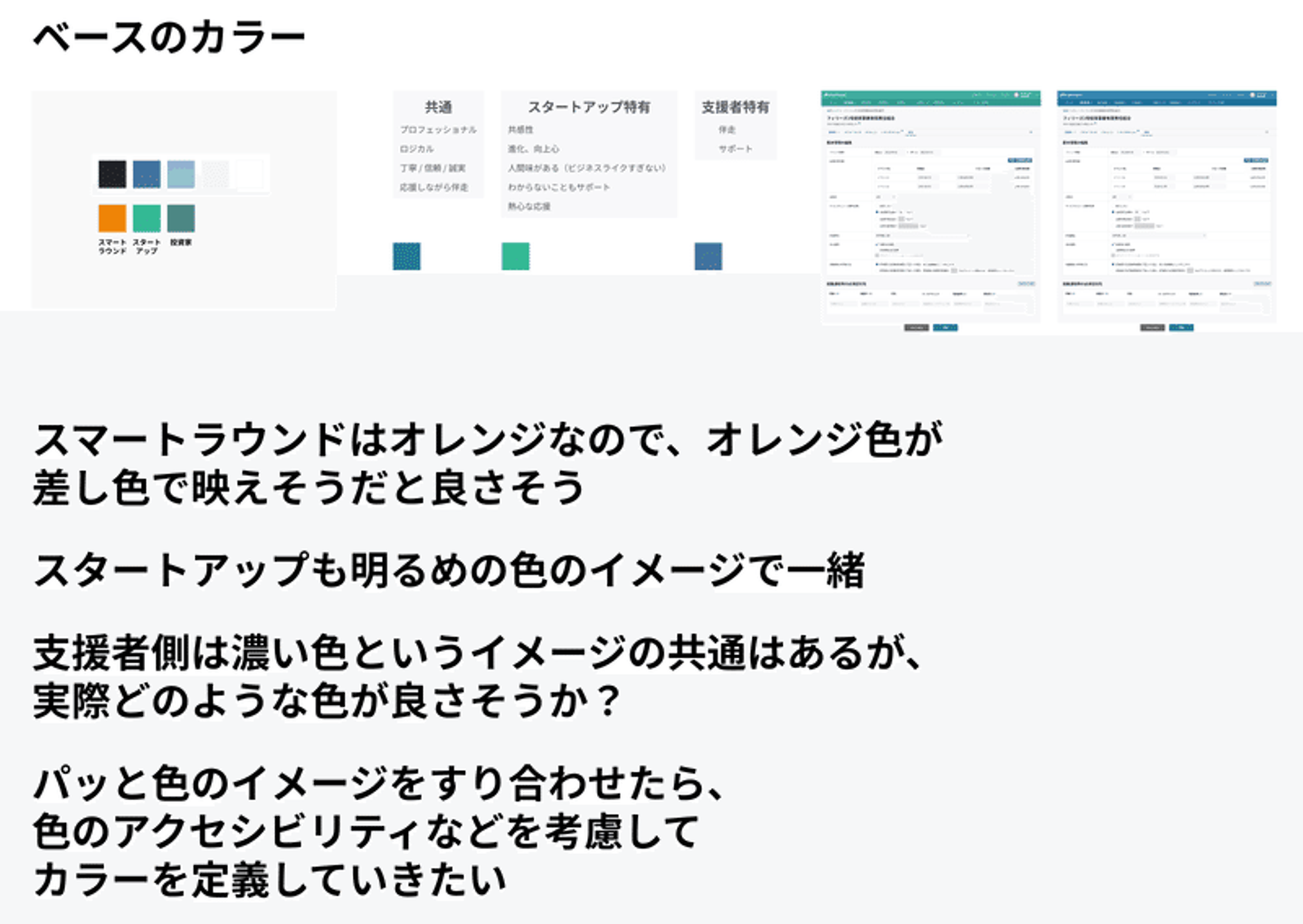
せなさん:「smartroundのロゴがオレンジ」という点は外せないので、オレンジが差し色でも違和感なく馴染むベースカラーになるよう逆算して考えたりもしましたね。
プロダクトではスタートアップ・支援者用の画面でボタン等のUIが共通になっているので、その部分は同じカラーにする前提で、スタートアップ・支援者両方に馴染むカラーになるように決めていきました。
カラーを決めるやりとりをしたFigmaの跡
福本:理想のカラーを追い求めるだけでなく、実際にプロダクトに反映することをたくさん考えて試行錯誤する姿がとても素敵だと思いました!
カラーを決めるにあたって、「ここが難しかった・うまくまとまらなかった」という部分はありますか?
せなさん:一番難しかったのが、スタートアップ用のカラーです。イメージに明るめのカラーがたくさん挙げられてたんですが、アクセシビリティの観点でコントラスト比も考慮すると「明るめの色をそのままテキストカラーに適用するのは厳しい」ということが分かりまして。
アクセシビリティも踏まえカラーを詰めていった痕跡
福本:あー、淡い色だと境界がわかりづらくなるので、ユーザーによっては文字が読みづらくなる…という。
せなさん:そうなんです。今回は「コントラスト比をきちんと担保する」と決めていたのですが、素直に色を濃くしてしまうと元々のキーワードのイメージから外れてしまうので、その調整が難しかったですね。
福本:なるほど。ここまでキーワードもこだわって決めてきましたもんね。
上垣さん:コントラスト比もかなり細かいところまでたくさん調べて設定してもらってたので、早川さんはとても大変だったと思います。
せなさん:コントラスト比を出してくれるサイトと行ったり来たりしながら、カラーコードを1個ずつ変えて細かく調整していきました。
そうしていよいよ「このカラーでいきましょう!」となったのですが、実際にプロダクトの画面で配色を試してみると「あれ、思ってたスタートアップ用の画面のイメージとなんか違うのでは?」となり、一からカラー決めをやり直したこともありました(笑)。
「なんか違う」印象になってしまったパターンのカラー例
福本:うまいこといきかけたのに!こだわりがすごい。
せなさん:最終的には、コントラスト比に関わってくる”ベース”と”背景”と”テキスト”3つのカラーを、それぞれ分けて考えることにしました。
具体的には、テキストカラーは濃く読みやすくした上で、背景色やベースのカラーに明るめの色を使うことで、元々のイメージに合わせる…という感じですね。
福本:あー、なるほど。アクセシビリティの確保とキーワードのイメージ実現を単一要素の色で無理に達成せず、複数の要素でトータルで達成したんですね。
せなさん:そうですね!
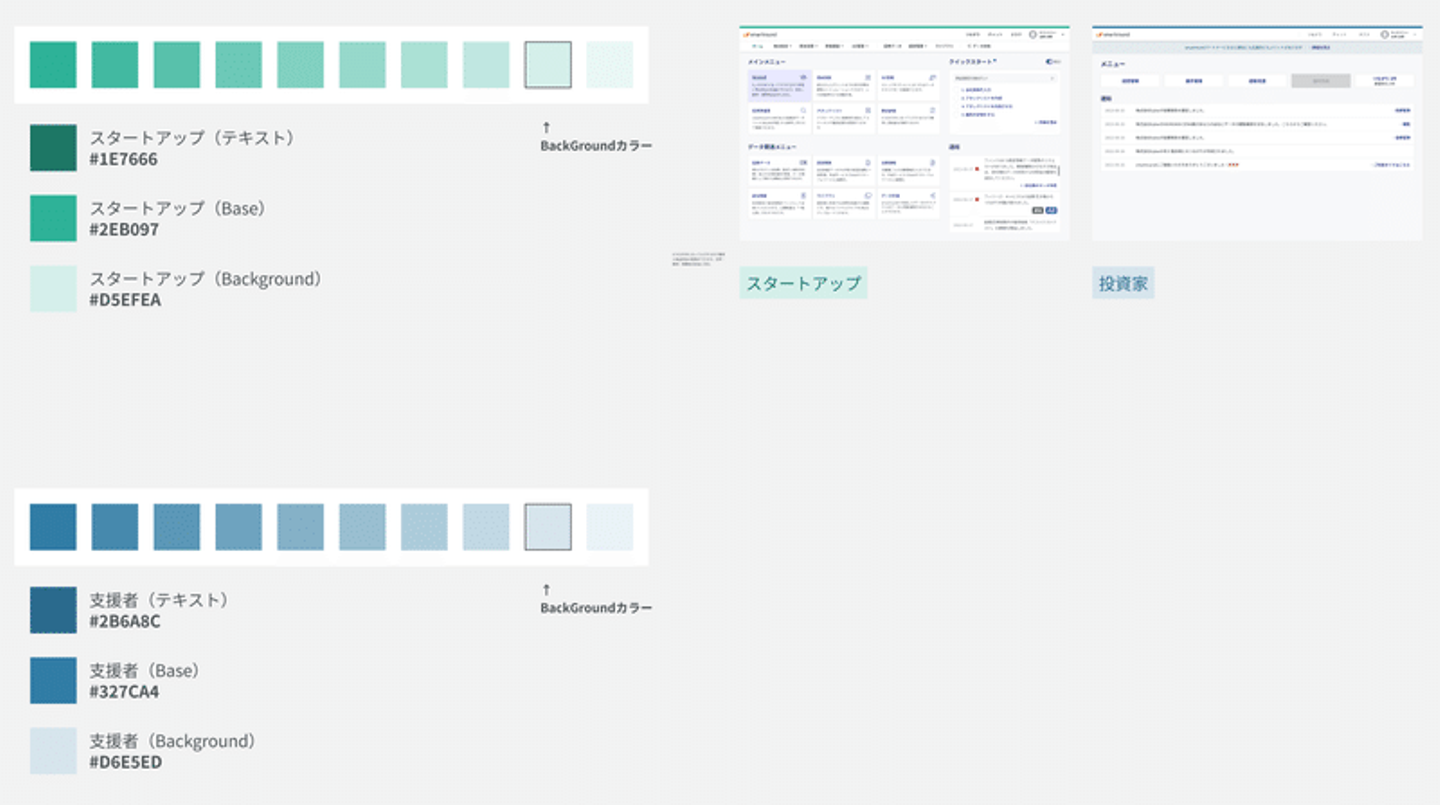
ベースカラー・背景色・テキストの色分けをした結果
福本:ありがとうございます!とても興味深く聞かせてもらいました。最後に、このグロナビ刷新におけるカラー選定で学んだことがあれば教えていただいていいですか?
せなさん:プロジェクトそのものの話から少し逸れるのですが、「スコープを意識して進める」ことですかね。背景としては、このプロジェクトと同じタイミングで「プロダクト紹介の動画制作」も別で始まっておりまして。
福本:あ、プロダクトの動画が突然社内のSlackに流れたのを覚えています!確かに同じ時期でしたね。
せなさん: クリエイティブのトンマナも揃えていきたかったので、そちらでも「新しいカラーを使いたい」と思いました。
当初は「プロダクト全体のカラーまでちゃんとこだわって定義したい」と考えていたのですが、動画の納期を踏まえて「今回はスタートアップ・支援者特有のカラーだけ決めよう」とスコープを思い切って削りました。
福本:よく見ると、動画でも新しいカラーが使われてますね!いわゆるコミュニケーションデザイナー的な業務も同時にされてたことを今知りました。同じデザイナー業でも、モードを切り替えるのはなかなか難しそう。
せなさん:「全部こだわりたい!」という気持ちとの戦いになるのですが(笑)、どれも限られたリソースの中で進めていかないといけないので。
こだわりは徹底しつつも、最終的にとても良い結果に着地できたので、今回のプロジェクトはいい経験になりました。
とはいえ今回の「smartroundらしいデザイン」はもっと展開していきたいので、コミュニケーションデザイナーがジョインしてこのあたりもどんどん進めていけたらいいな…なんて希望を持っています。
福本:「smartroundらしいデザイン」が展開されて、情緒的価値がこれからも高まっていくと思うと楽しみです!カラーを決めるお話の裏側、とても面白く聞かせてもらいました。ありがとうございました!
第2部はここまで!読んで頂いた方、ありがとうございました。スマートラウンドのデザイナーのこだわりなどが皆さんにお伝えできれば幸いです。
次回は、プロジェクトの枠を少し飛び越えて「スマートラウンドにおけるデザイナーの協業」「リモートワークでのチームワーク」など、デザインに関わる人・チームについて深堀ってお届けしたいと思います!
そして...この記事を読んでスマートラウンドにご興味を持った方、もしくはデザイナーの2人・福本とお話してみたい方がいらっしゃれば、ぜひwantedlyからお声がけください!