個人のスキルとチームを成長させる!コムデデザインチームの「課題共有会」とは | Designer's note
はじめにはじめまして。コムデのクリエイティブ事業部でデザイナーとして働いている上原です!未経験で入社し、働き始めてもうすぐ8ヶ月になります。もともとはスタイリストになりたくて服飾学校に通っていた...
https://www.wantedly.com/companies/commude/post_articles/436687
こんにちは。コムデのデザイナーの上原です!
現在デザインチームでは以前紹介した「課題共有会」の一環として「UX設計強化課題」というものを昨年12月から半期に渡り取り組んでいます。
1人1人オリジナルのサービス企画を考え、UX(ユーザーエクスペリエンス)の5段階モデルの手法に沿って企画からデザインまで5つのフェーズに分けながら約半年かけて形にしていこうといった内容です。Wantedlyではフェーズごとに取り組んでいる内容について数回に渡って紹介していきます!
今回は第三フェーズの「構造段階〜骨格段階」です。
第一・第二フェーズの記事をまだ読んでいないかたは「UX設計強化課題」になぜ取り組むことになったのか、まとめている記事をぜひご覧ください!
内容をお話する前に「構造/骨格」をなぜ同じフェーズで取り組んだのかについてお話したいと思います。
「構造」と「骨格」は全く違う段階のため、取り組むフェーズを分けたほうがいいいのでは?と思う方もいらっしゃるかと思います。
ただ、コムデの実案件では「構造」段階となるサイトマップ制作まではディレクターが行い、その後の「骨格」段階であるワイヤーフレーム制作からデザイナーが関わるケースがほとんど。
その為、一から構造段階を作成するのが初心者の私達デザイナーにとって、通常よりも構造から骨格までの出し戻しが多いことが想定されました。
なので今回はあくまで課題ということもあり、構造から骨格の戻りをしやすくするため、同じフェーズで取り組む形になりました。
ここからは第三フェーズ「構造/骨格」をどのように取り組んだのかをご紹介いたします。
この「構造/骨格」は、全体の構造とナビゲーションの基盤となるため、よりユーザエクスペリエンスに優れた機能や設計を考えることが可能なフェーズです。
構造段階の目的は、コンテンツの整理や優先順位の設定、必要な機能の洗い出し等を行い、ユーザー中心の構造設計をつくることです。
また、これまで考えてきた機能やアイディアの繋がりを構造化し、把握することで、コンテンツの抜け漏れや重複がないかを確認していきます。
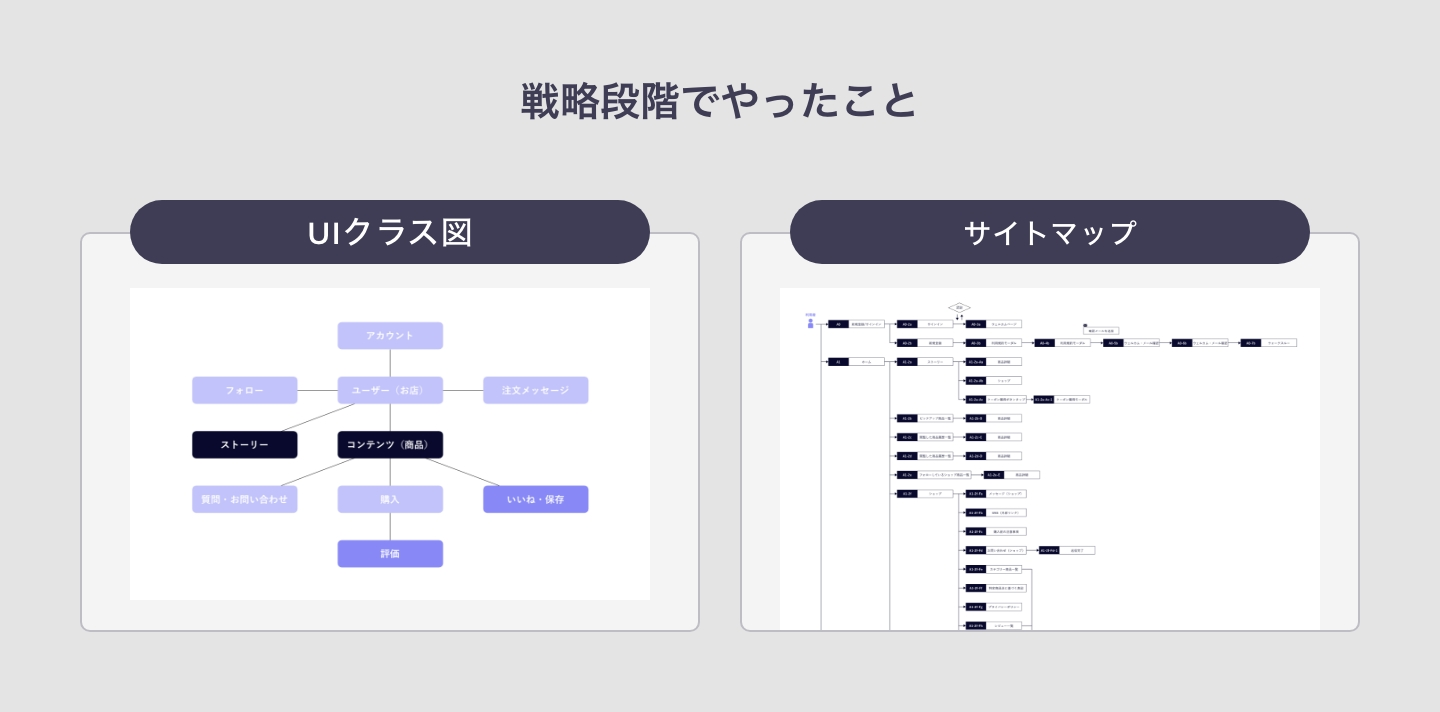
具体的には「UIクラス図」「サイトマップ」などの手法を用いて行います。
構造のためにやったことと、その手法の一例を以下にご紹介します!
【UI要素の可視化と構造化】UIクラス図:
UI要素に関連する『クラス』や『オブジェクト』の関連性を明確にする図のことを指します。
開発者やデザイナーがUIの構造や動作を理解し、実装に移行するための基盤となるため、一貫性のあるユーザーエクスペリエンスを提供することが可能になります。
【情報構造の明確化】サイトマップ:
各ページやコンテンツの階層や関係性を示した図のこと指します。
情報構造が明確化になることで、重要なコンテンツや機能を適切な場所に配置し、ユーザーが必要な情報にスムーズにアクセスできるような設計をつくることが重要になります。
この2つの共通の目的は、ビジネスやサービスの理解と改善です。
サービスの複雑な概念や関係性が直感的に理解しやすくなり、ユーザーエクスペリエンスの向上や、効果的なインターフェースの設計を考えられます。
構造段階が終わったら、次に「骨格」に移ります。
骨格段階の目的は、アイデアやコンセプトを視覚的に表現し、ユーザーが触りやすいインターフェース上の情報設計にすることです。
サービス・プロダクトの枠組みを完成させ、ユーザーにとって最適なインタラクションやナビゲーションになっているかを確認しながら進めていきます。
具体的には「ワイヤーフレーム」「プロトタイプ」などの手法を用いて行います。
構造のためにやったことと、その手法の一例を以下にご紹介します!
【構造と機能の設計】ワイヤーフレーム:
Webサイトやアプリケーションのレイアウトやコンテンツの内容を示した設計図のことを指します。
アイデアやデザインのコンセプトを、視覚的に理解することができ、各ページや画面の要素・レイアウト・ナビゲーション・ユーザーインタラクションを詳細に考えるために使用します。
【機能やインタラクションの確認】プロトタイプ:
アイデアやコンセプトを操作可能な形で再現し、実際の製品やサービスの動きがどの様なものかをシュミレーションすることで、サービスをより理解する手法です。
表層段階で行う場合もありますが、骨格段階からプロトタイプを作成することで、設計の問題点や改善点がより早期に特定できるため、限られた時間の中で効率的にサービスの質を上げることができます。
どちらもアイデアやコンセプトを具体化し、関係者に共有するためのツールとして使用します。
ユーザーが実際にワイヤーフレームやプロトタイプを操作したときに、なにか問題がないかを模索しながら改善していきます。
もしこの段階で構造が破綻していたり、詰めが甘かった場合は、構造からもういちど錬る必要があります。
「構造」と「骨格」を何度も行き来し、進んだり戻ったりすることで、より高いクオリティのサービスへと作り上げていきます。
企画を考えてから約一ヶ月が経ち、私たちが考えた「構造/骨格」をマネージャーとチームに発表する時がやってきました。
参加メンバーはそれぞれの企画内容を「構造段階〜骨格段階」まで詳細にまとめ、プレゼンをします。
今回のフェーズでそれぞれ考えたアイディアがやっと完成品に近い形になり、お互いのサービスの魅力がはっきりと伝わる解像度の高い共有会となりました。
発表を聞いた後、マネージャーからのフィードバックや他のメンバーからの感想をいただきます。
今回は4人全員が媒体をアプリにしたことも有り、お互いの良いところ・悪いところが比較しやすかったと思います。
今まで言葉で説明していたものが視覚化され、形になったからこそ、「こういった機能があっても良いんじゃない?」「この部分はもっとメインに持ってきても良さそう」とお互いの見せ方の課題点や機能追加のアイディアがたくさん出ました。
このフェーズを詰め切らないと、表層段階での戻りが発生し、実案件ではコストの増加にも繋がってしまうため、チーム全体の知恵と経験を活かし、慎重にユーザビリティの課題と改善を提案していきます。
「構造/骨格」をまとめる過程では、ゴールが見え始めたからこそ、今まで見えていなかった別の課題の発生や「思っているものと違う・・」と頭を悩ませる場面も多くありました。
構造→設計→検証→課題発見→再構造→再設計…とフローを何度も繰り返し、時にはマネージャーへ相談しながら、なんとか全員が企画発表までたどり着くことができました!
前回までとは違い、今まで練っていたアイディアを視覚化させる部分だったため、よりサービスの理解が深められるフェーズでした。
また、共有会では、それぞれサービスの市場が違い競合も全く異なるので、ナビゲーションの見せ方やレイアウトに個性が出ていて見応えがありましたね。
私は、「サスティナブルな洋服の販売」と、「販売している洋服のカスタマイズの注文」ができるようなサスティナブルに特化したショッピングサービスを考えていました。
「カスタマイズ」というのは、例えば、この洋服のデザインは可愛いけど、袖口の留め紐の色はピンクじゃなくて青が良いな。と思ったときに紐のオプションを選択すると、紐の色変更が可能になるイメージです。
ただ、今回の課題を取り組むなかで、実際ワイヤーフレームに落とし込んだときに、「あれ?これってよくあるショッピングサービスと同じじゃない?」とふと思いました。
何をカスタマイズできるかの種類や幅、有無は販売するクリエイターによって決められる想定だったため、『購入ユーザーはその決められたカスタマイズでしか選択権がない』という、ショッピングサービスでいう、ギフト包装の有無のような機能と同じになっていたのです。
0→1の企画+課題だからこその『今までにない(実現が難しい)オリジナルサービス』という部分が欠けていることは私にとって致命的だったため、自分のプライドと時間を天秤にかけ、もう一度企画から練り直すという選択をとりました...
企画発表まで残り半月でスタート地点への戻りは、かなり絶望的でしたが、アイディアのブラッシュアップで捨てたメモを寄せ集め、なんとか短い期間で新しい企画にたどり着くことができました・・!
(おめでとう自分👍)
そして新しい企画が『自分の持っている洋服のリメイクオーダーを可能にするサービス』です。
クリエイターが売っている洋服のカスタマイズではなく、ユーザーが持っている洋服でのリメイクに変更することで、以前の案に比べ、より自分の個性や好みに合わせた洋服のカスタマイズが可能になりました。
メイン機能の変更が主だったので前回の要件定義で作成したものはそのまま使用し、ビジネスモデル図、サイトマップ、ワイヤーフレームを爆速で作成し直しました。
一時はどうなるかと思いましたが、少し未完成では有りながらも無事に発表までたどり着けることができました。
まだ企画は続いているため、この企画課題が完全に完了したときに「こういったことも良い経験だったな〜」と、笑いながら言えることを祈ります...
今回はデザイナーチームで取り組んでいる「UX設計強化課題」の第三フェーズ「構造〜骨格」についてお話しました。
コムデデザインチームではこのような取り組みを通して、0→1にしていく過程を学ぶ機会があり、領域に縛られず、制作のあらゆる場面に携われるよう課題に取り組み、ナレッジを共有しています。デザインの領域を広げ、本質的な体験づくりにも関わっていきたい方のご応募をお待ちしております!
次回の「UX設計強化課題」の内容は「表層段階」の予定になります。
実際に考えたサービスがやっと完成される工程になりますので、是非お楽しみに!