パロスRubyエンジニアのコードエディット環境を(おそるおそる)公開します!
こんにちは、パロスの中の人4号、いしづかです。
今回はすこしテック系。
ここ最近はRubyを書く機会が多くなってます。あとはXamarinでC#とかですね。
ちょっとこっ恥ずかしい感じするし、「なんだ、この程度か」と思われてしまうかもしれませんが、今日はぼくのRubyコードエディット環境についてご紹介したいと思います。
あ、ここはこうしたほうが使いやすいよ! とかドンドン教えてください!!
(ちなみにmacです)
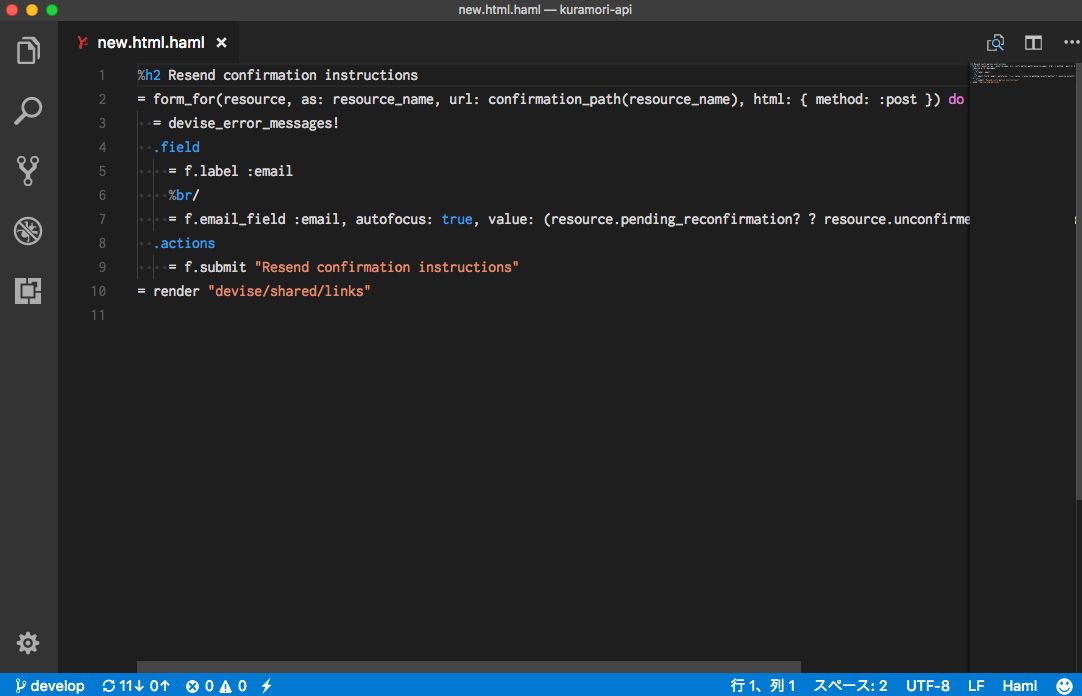
ぼくのメインエディタ:Visual Studio Code
ぼくのメインエディタはVisual Studio Codeです。普通のVisual Studioと違ってテキストエディタですが、自分でプラグインを入れることでいろいろカスタマイズすることができるのが特徴ですね。
atomと迷った時期もあったんですけど、使ってみたら意外と軽かったのでそのまま使い続けることにしました。

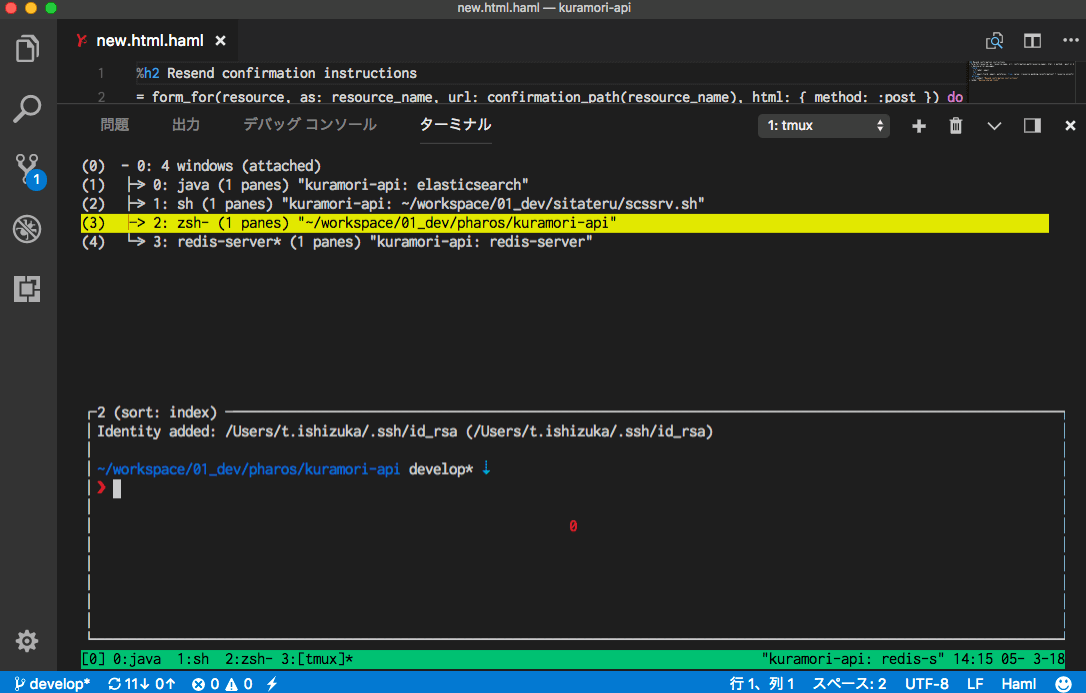
ターミナルにはtmuxを入れて複数Windowに
Rubyを書いたことある人はお分かりと思いますが、そこそこコマンドを打ちます。Railsに関するコマンドだけではなく、データベースを立ち上げたり、サーバーを立ち上げたり、いろいろありますね。なのでターミナルの環境整備はすっごい重要です。
Visual Studio Codeにはターミナルペインがあって、そこでコマンドを打つことができます。
最初はiTerm2を使っていました。ですが、エディタとiTermの画面切り替えが面倒になってやめました。いまはhomebrewでtmuxを入れて、VSCodeのターミナル上で複数のターミナルを立ち上げられるようにしています。
bashからzshにしたときに、プロンプトもカスタマイズしたんですけど・・・なんだっけ、pureだ!!

で、かならずWindowを4つ作っておきます。自分ルールw
1.elasticsearch
2.Webサーバー(webrick)
3.いろいろ打つところ
4.redis-server
(ホントは3つだったんだけど、4つ目が増えた構図orz)
コレが一番重要!?ショートカットを指で覚える!!
いろいろエディタをいじって思ったんですが、ショートカットを指で覚えるのが一番重要な気がしますね(^^;)
ターミナルペインの表示・非表示、tmux内の移動、ワークスペース内検索、ファイル内検索
ぼくもちょっと時間かかりましたけど、この4つを指で覚えてからはスムーズに操作できるようになりましたね。
ツールバーの「編集」から「検索」をクリックしているアナタ!!・・・かどうかはわかりませんが、ショートカットは指になじませたほうがいいですよ、って話です。
コードエディタは仕事道具!カスタマイズして道具を磨こう!
初期設定のままコードエディタを使っている人、けっこう多いですよね。
エディタが最初から高度なので何もしなくていいってこともあると思いますが、せめてフォントやフォントサイズくらいは自分に合ったものを使ったほうがいいと思います。
だってコードエディタは仕事道具ですからね。ずっと使うものは少しでも自分に合った形にしないと、そのちょっとした差が何年の積もり積もって・・・になっちゃいます。
自己満の世界と言われればその通りですけどね!
とはいえ、今日は一例としてぼくのコードエディット環境をご紹介しました。ご参考になれば幸いです(^^)b


/assets/images/2025309/original/2dca21d8-6827-44ff-957a-f5a3c88069f8?1517229789)


/assets/images/2042835/original/2dca21d8-6827-44ff-957a-f5a3c88069f8?1518001480)