こんにちは。
マネーフォワードの関西開発拠点で、クラウド会計Plusのデザイナーをしているまいまい(@rotr9)です。
カジュアル面談などでよく聞かれる、
「クラウド会計Plusのデザイナーって実際なにしてるの?」をご紹介します。
この記事を読んで欲しい人🏢 to B向けのサービスが気になっているデザイナー🗾 関西で転職先を探しているデザイナー 💰 お金を管理する美しい仕組みを作りたいデザイナー
目次
- ■ どんなサービス?
- ■ どんなチーム?
- ■ どんな業務?
- 1)開発プロセス
- 2)オイシイところ
- ■ さいごに
■ どんなサービス?

そもそも、作っているサービス「マネーフォワード クラウド会計Plus」の紹介です。
「会計」と聞くとなかなかイメージしづらいかもしれませんが、いわば会社の家計簿をつくるためのサービスです。
会計Plusはその中でも上場企業・IPO準備企業をはじめ、監査対応が必要な企業向けの機能が充実しているのが特徴です。

「ビジネスとともに成長する、つながる会計」をプロダクトビジョンとして掲げていて、日々事業を拡大していくユーザーに合わせてプロダクトも柔軟に変化し、より使いやすいプロダクトとなっていくことを目指しています。
会計業務は元来、ミスは許されず、+αの価値を認められづらい仕事です。
デザインの力で、できるだけ手作業によるミスをなくし、経理部の方たちが+αの仕事をできるようにするのが、デザイナーの使命だと思っています。
■ どんなチーム?

会計Plusは京都拠点と大阪拠点にまたがって開発をしています。
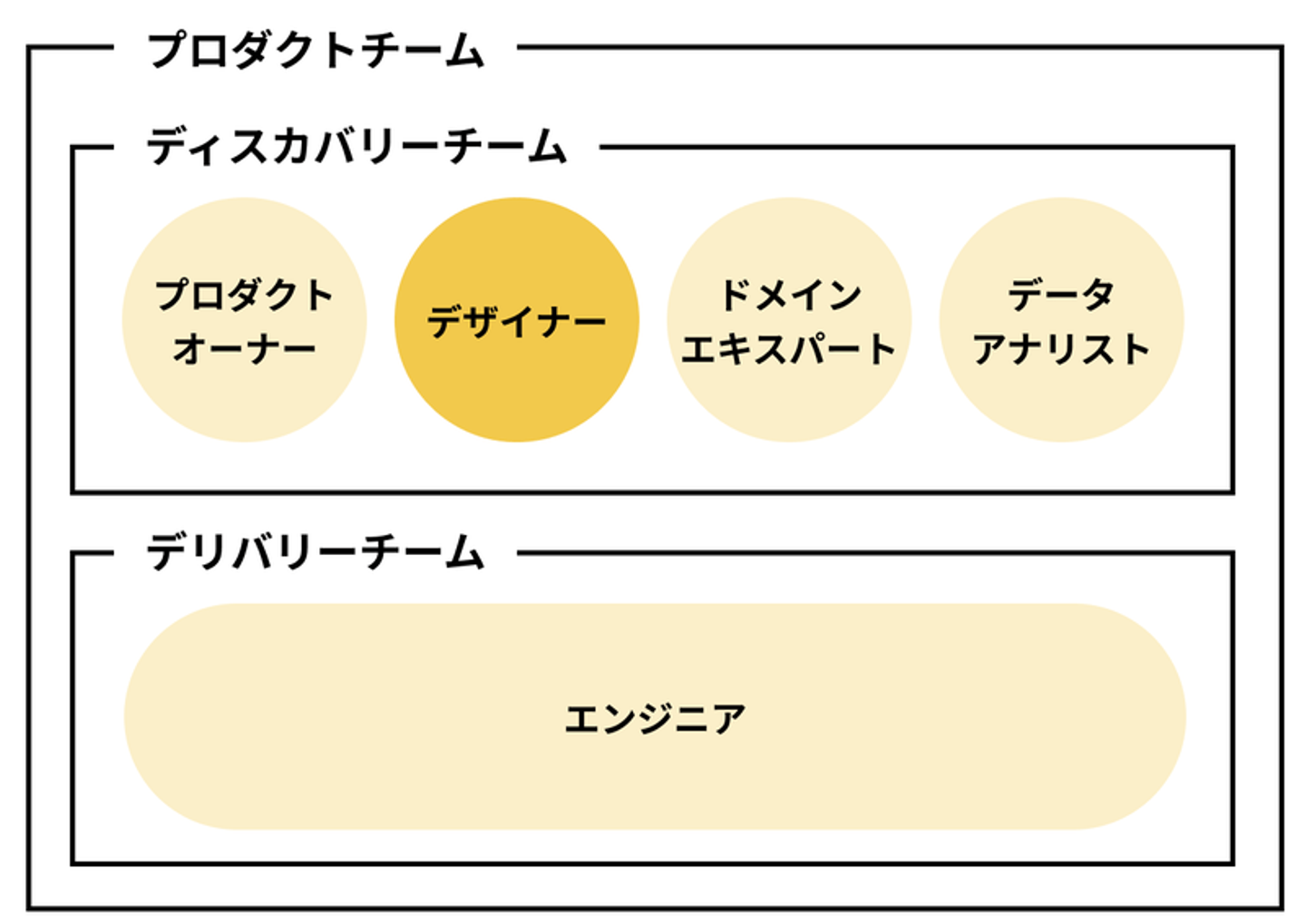
プロダクトチームは、発見のプロセスに責任を持つディスカバリーチームと、価値あるものを作るところに責任を持つデリバリーチームに分かれています。
デザイナーはディスカバリーチームに所属しており、他にはプロダクトオーナー、デザイナー、ドメインエキスパート、データアナリストがいます。それぞれの職能を活かしながら、協力して開発を進めています。
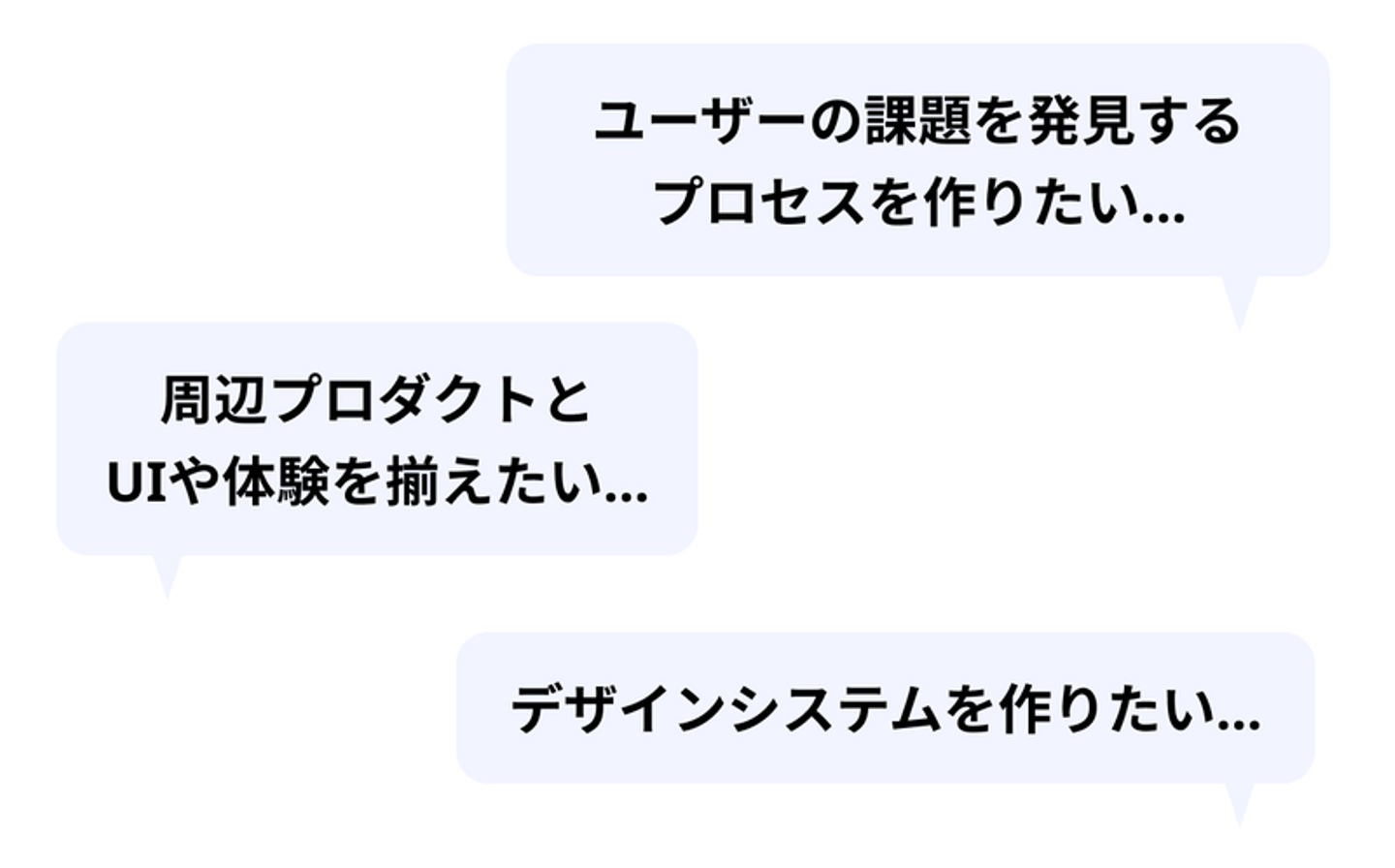
ディスカバリーチームのメンバーに、どんなチームか聞いてみました。


もちろんエンジニアとも密に連携しており、チーム一丸となって開発しています💪
■ どんな業務?
1)開発プロセス

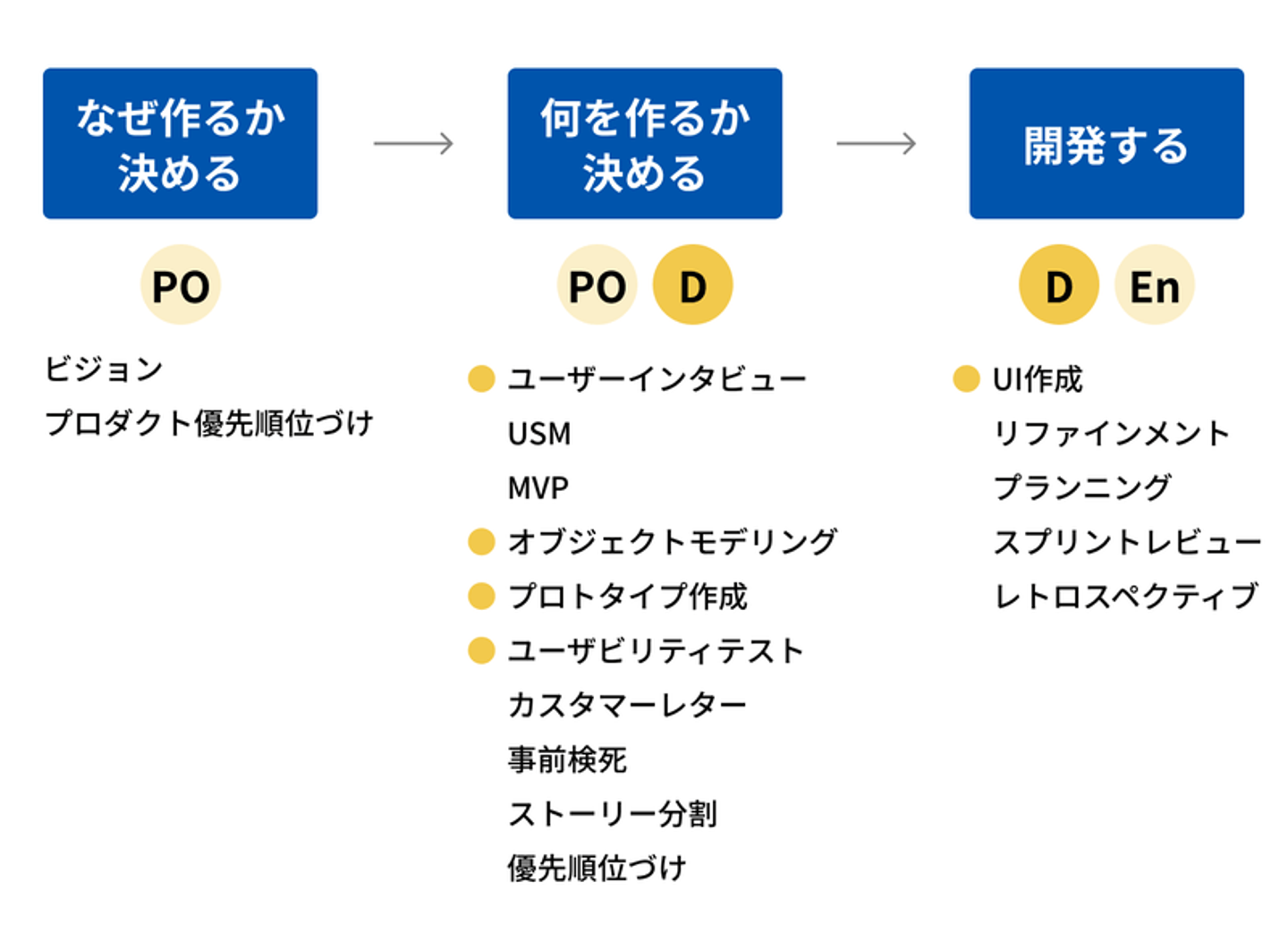
プロダクト開発でデザイナーが担当している部分は、「何を作るか決める」から「開発する」にまたがる部分です。POやエンジニアと協業しながら業務を進めています。
ジョブタイトルはUIデザイナーですが、UI作成だけにとどまらず、実際にユーザーを知って、何を作るか決めるところからデザイナーの業務範囲であるのが特徴です。
例えば、こんなことをしています。
● ユーザーインタビュー
ユーザインタビューは、実際にユーザーがどのように業務をしているか、なにに困っているかを知るために行うことが多いです。デザイナーはインタビューの設計段階から入ります。ユーザーインタビューした内容をもとに、USMを作ったり、プロトタイプを作ったりします。
● ユーザビリティテスト
会計Plusでは細かくテストすることを大切にしていて、一機能を開発している中で二回、三回とユーザーにテストしてもらうことが当たり前です。紙やFigmaなど様々なレベルのプロトタイプを用いて、実際に会計Plusを利用してくださっているお客様であったり、社内の経理部にテストしてもらいます。
● UI作成
デザインはFigmaで作成していて、POやエンジニアとディスカッションしながら進めています。周辺プロダクトのデザイナーにレビューしてもらうこともあります。一貫性のあるUIを作るために、ライティングガイドの制定なども行っています。
プロダクトの業務以外では、複数プロダクトで利用するデザインシステム作りや、チームビルディングのためのワークショップの企画・実施なども行っています。
2)オイシイところ

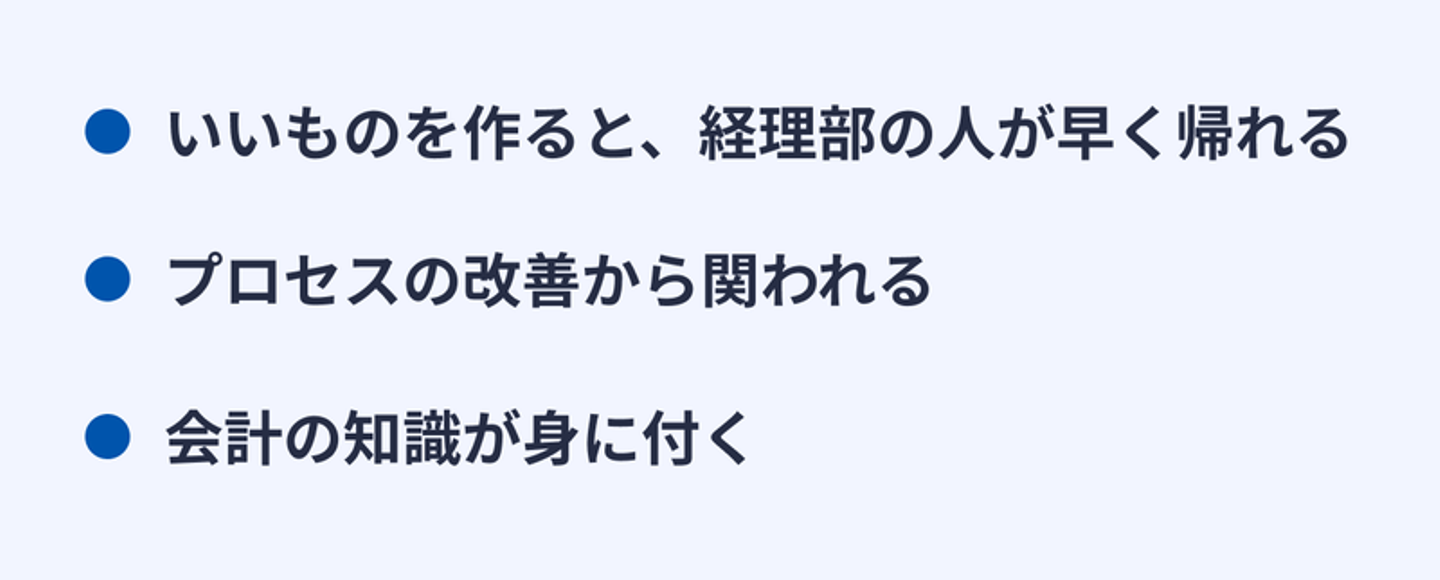
会計Plusのデザイナーをしていて「オイシイな〜〜」と感じるところはたくさんあるのですが、そのうち3つを紹介します。
● いいものを作ると、経理部の人が早く帰れる
少しでもステップを減らしたり、わかりやすくすることが、経理部のみなさんの業務時間の短縮にダイレクトに繋がります。「以前よりも使いやすくなった!」と言っていただけるのが、デザイナーとして何よりも嬉しいです。
● プロセスの改善から関われる
スモールチームで開発して毎週振り返りをしているので、どのようにデザインするか・どうやって届けるかの案を出しやすく、改善していきやすい環境です。
● 会計の知識が身に付く
これは副次的な効果ですが()、会計業務に詳しいメンバーに囲まれているので、会計知識も身につきます。将来、独立しようと考えているデザイナーさんには必須の知識かも!?
■ さいごに
実は会計Plusはこれまで私一人でデザインを担当してきました。
会計Plusにはまだまだやりたいことや、できていないことがたくさんあります。

そこで、一緒に働けるデザイナーさんを絶賛募集中です。
ぜひお気軽にカジュアル面談でお話しませんか?
「実際どうなの??」のリアルをぜひ、お話しましょう😊


/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)


/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)




/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)

