みなさんこんにちは!デザイナーの李です。
Web業界では日々の業務において、同じ職種のメンバー同士だけではなく、他職種と連携する機会も多いですね!普段は他職種の方とどう交流するのか気になる方が多いのではないかと思います。
今回はリクルートのゼクシィに参画している、デザイナーとFE(フロントエンドエンジニア)が合同で実施している勉強会についてご紹介します!
メンバーの感想も収集したので、ニジボックスでのチームワークと雰囲気が気になる方はぜひご覧になってください!
勉強会の紹介
リモートの環境下で交流を促進するため、約2年前から隔週に1回のペースでデザイナーとFEがチーム内でさまざまな勉強会を開催しています。
発表形式、実装講座、輪読会など、今まで開催した多様な勉強会を紹介します!
①LT形式・案件シェア
初期はLTで各自の領域の知見を発表していました。「デザイナー/FEってそもそもどんな仕事をしているか」などを知れることで、お互いに対する理解が深まりました。
また、リモートのためお互いの案件を詳しく知ることがなかなか難しいかと思いますが、案件シェアがあるため、制作過程や心掛けた点などを共有できました!
特に同じ案件を担当したデザイナーとFEの視点と感想を同時に聞けるのが非常に貴重だと思います!

▲一部の発表テーマ
②FEさんの実装講座
発表を聞くだけではなく、お互いの仕事を実際に体感してみませんか?
勉強会でFEさんたちがHTML/CSSなどの実装基礎を教えてくれました!(デザイナー向けに難易度を調整したので達成感がすごかったです笑)
コーディングにハードルが高い印象を持っていたのですが、FEさんたちが画面越しでやさしくサポートしてくれました。助け合いながらお互いの仕事を体験できるのが面白かったです!また、実装の思想を理解できたので業務にも役に立っています。

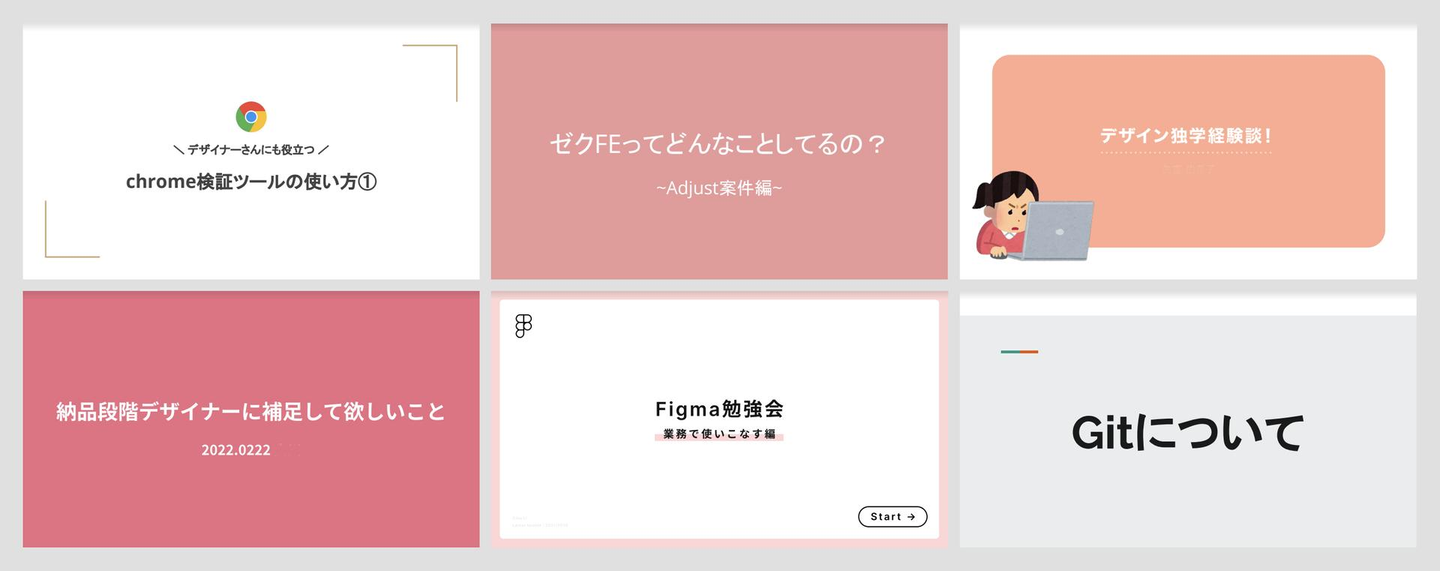
▲デザイナー向け簡単なHTML/CSS講座

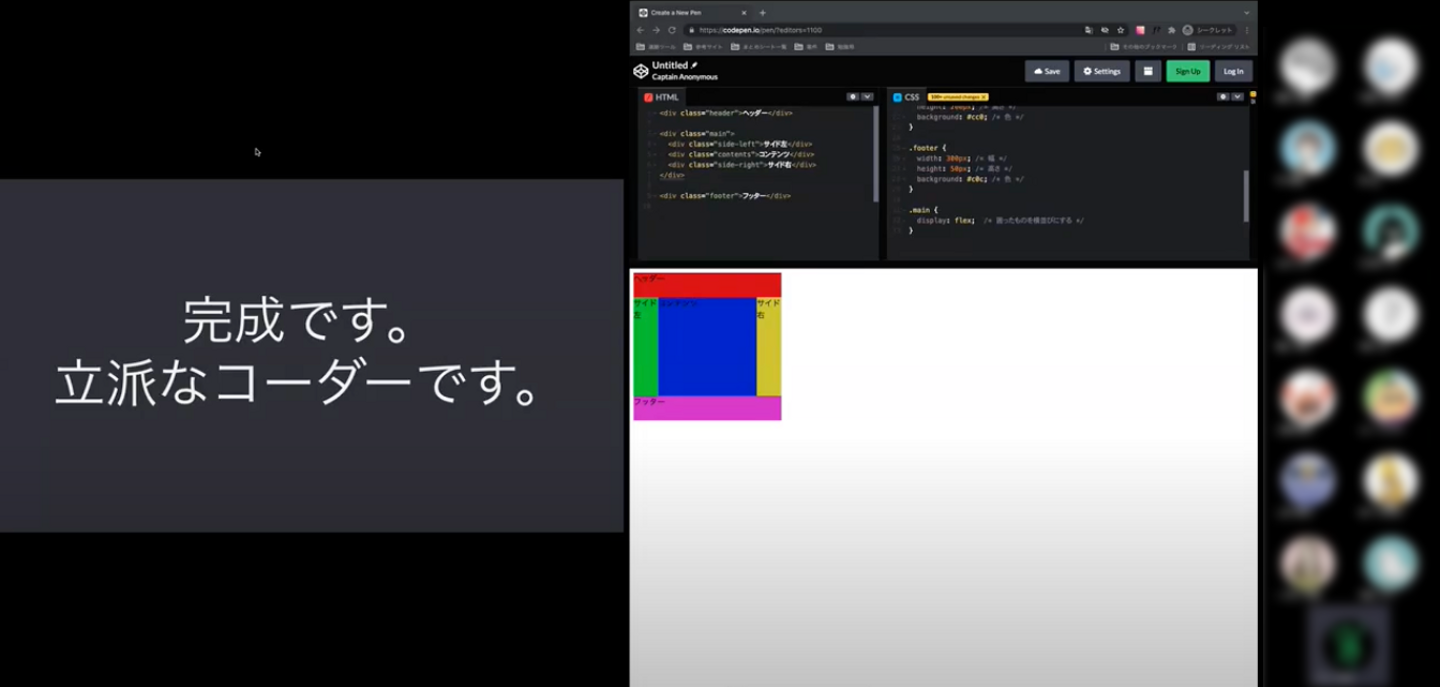
▲ターミナルを使ったビジュアルディレクションの講座
③テレワーク環境・オススメの拡張ツールの紹介
学習系のテーマだけではなく、テレワーク環境やオススメの拡張ツールの紹介など軽めの交流もありました!
普段は対面する機会が少ないので、お互いの作業環境とオススメのツールをのぞくことで親近感が湧きました!「憧れの作業環境だ...!」「全部ほしいです!」などのコメントが盛り上がりました。

▲作業環境の写真を撮ってゆるっと紹介する会

▲便利な拡充機能を紹介する会
④輪読会
そして、今期は斬新で輪読会の形式が取り入れられています!週に1回、30分程度オンラインで開催しています。
投票で選出し読んでいる本はこちらです。本は会社から支給されています!
(返却する予定なので大切に読ませていただきます!)

進め方としては、チームを分けて10分で決まった章を各自で読み、さらに10分で意見交換を行うという流れです。また、FigJamを活用して感想やメモを残します。
読んで分からなかった点を気軽にメンバーに質問できますし、業務でどう生かすかを熱く議論するので、毎回楽しくて有益な時間を過ごせています!

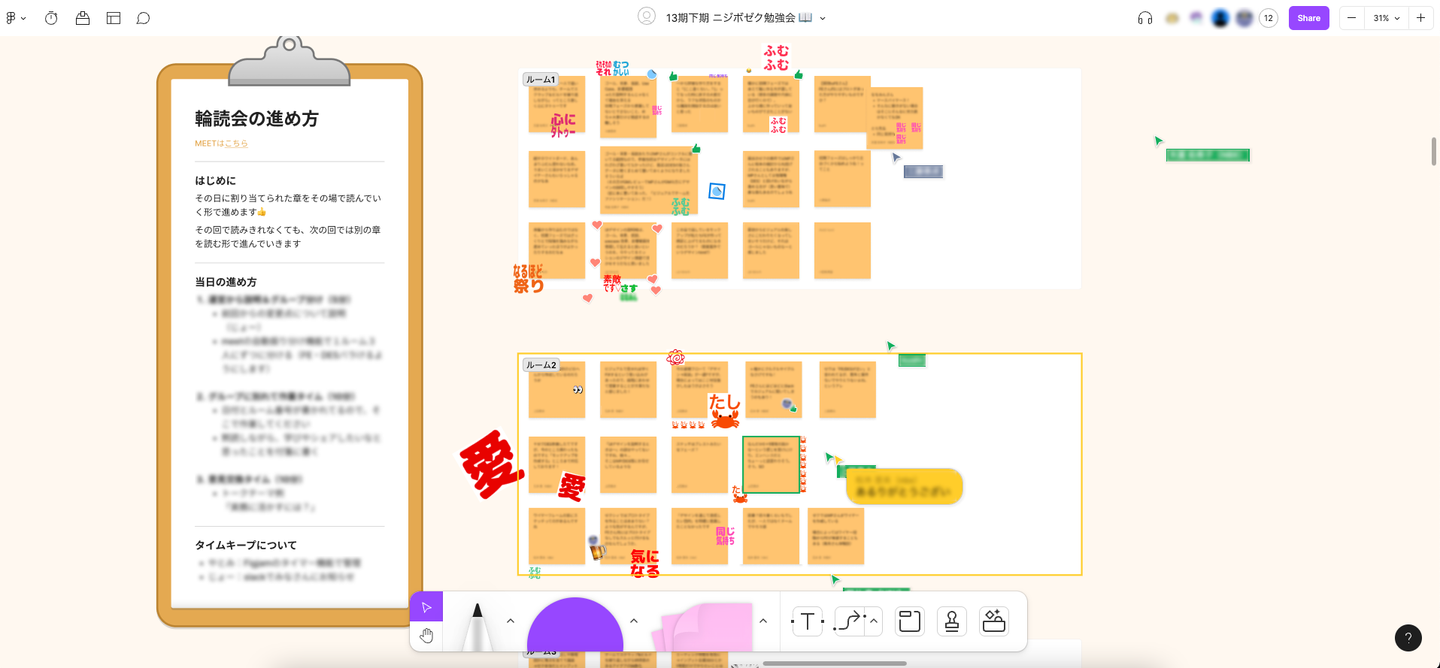
▲オンラインで開催する様子

▲付箋とスタンプを活用して活発に意見交換を行う
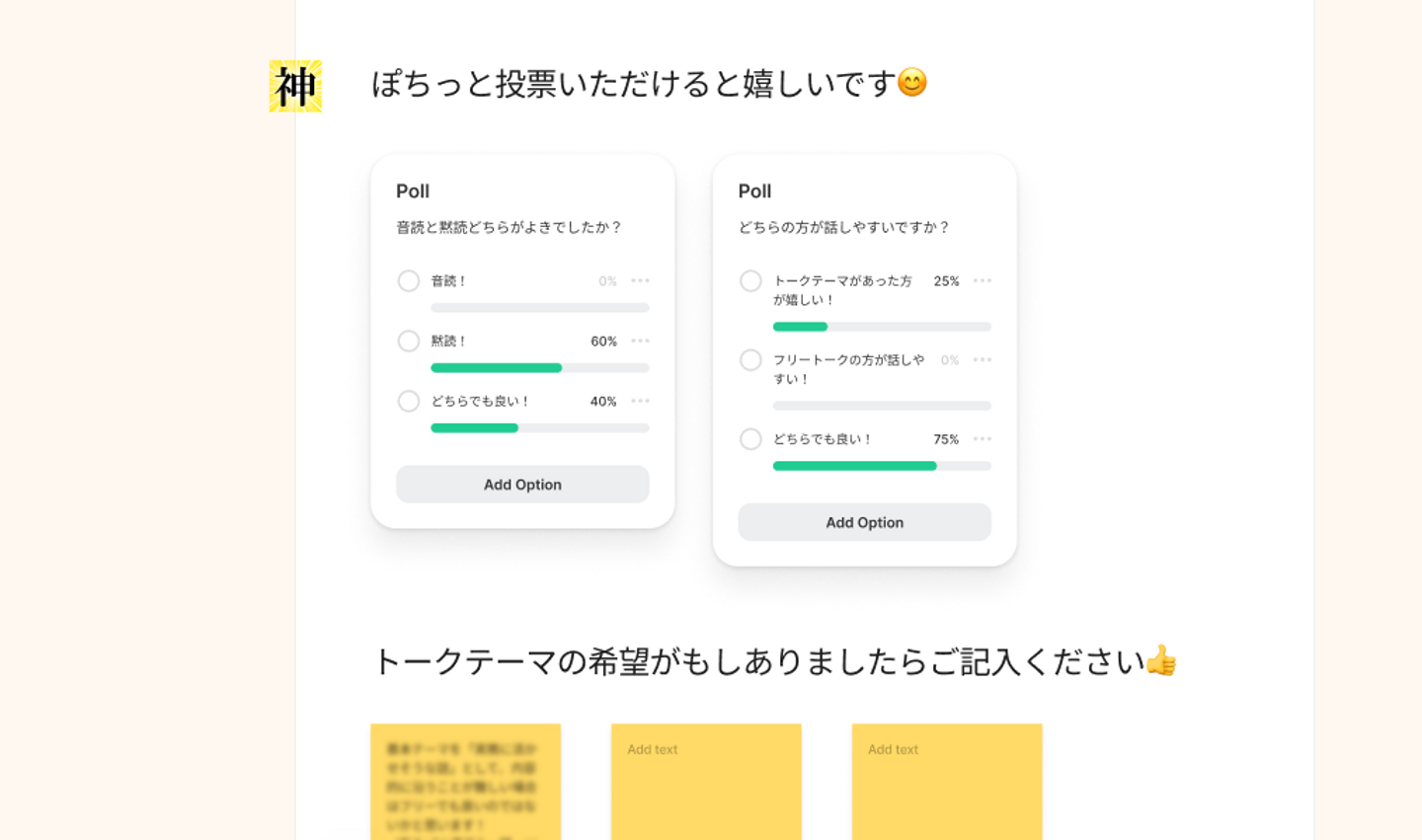
運営陣がとても熱心で、意見板と投票機能を使って参加者の意見を募集し、輪読会を継続的にブラッシュアップしています!

▲参加者の意見を積極的に傾聴する
メンバーの感想
勉強会に対してデザイナーとFEの感想を集めました!率直な声なのでチームの雰囲気が分かるのではないかと思います!

まとめ
職種をまたいだ勉強会を実施することで、「このようにデザインしたほうが実装してもらいやすいかな」「デザイナーはこんなところを意識しているんだ」とお互いの立場に立って考えるようになりました。
お互いのスキルが向上しただけではなく、業務でのコミュニケーションがスムーズになり、仲間意識もさらに強くなってきました。
今後もチームが継続的に勉強会を運営していく予定なので、どのようなテーマが爆誕するのか楽しみにしております!
ニジボックスに入社いただき、一緒に勉強会に参加しつよつよデザイナー/エンジニアになりませんか?











/assets/images/943930/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1552026332)


/assets/images/943930/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1552026332)


/assets/images/6443816/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1616399349)